間隔の調整ができる点線・破線を作ろう!

こんにちは!Office163スタッフのあべちゃんです!
今回は間隔の調整ができる点線や破線の作り方について共有したいと思います!
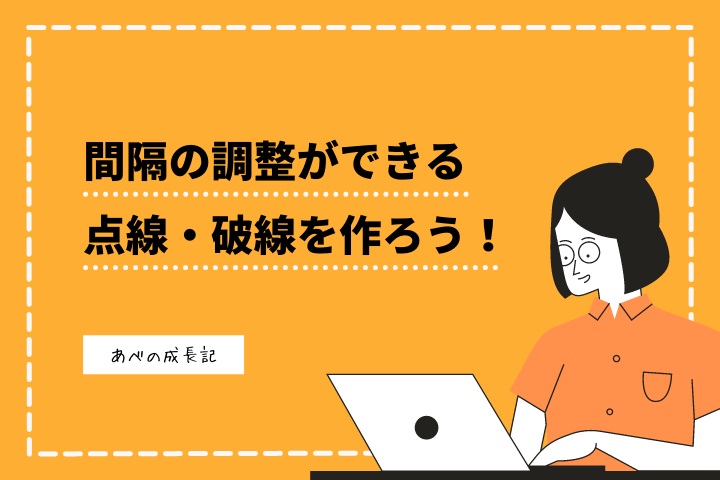
この点線の間隔を広げたいのに、一緒にドットも大きくなっちゃう…違うそうじゃない…となったことのある方におすすめです!
目次
調査のきっかけ
ブロック要素に点線で枠を付けたのですが、間隔が詰まっていたので調整したいと思いました。しかし、いざ調整を試みたところ「あ、これは案外簡単にいかないかも」という予感がしました。

border:dottedでは間隔の調整ができない
border:dotted(dashed)では、間隔とドット両方が大きくなってしまいました。
どこかに追加で間隔を記載することでできたりしないかなーと思ったのですが、そんな仕組みはないようです。
See the Pen lineargradient_dotted01 by TECK-TOPPA (@teck-toppa) on CodePen.
いろいろ調査したところ、backgroundプロパティを使用することで間隔調整のできる点線が作成できることがわかりました!
間隔調整のできる点線の作り方
こんな感じでドットや間隔を自由に設定できます。
See the Pen lineargradient_dotted02 by TECK-TOPPA (@teck-toppa) on CodePen.
ここからは文字の下に点線を引く方法を基にコードを解説します。
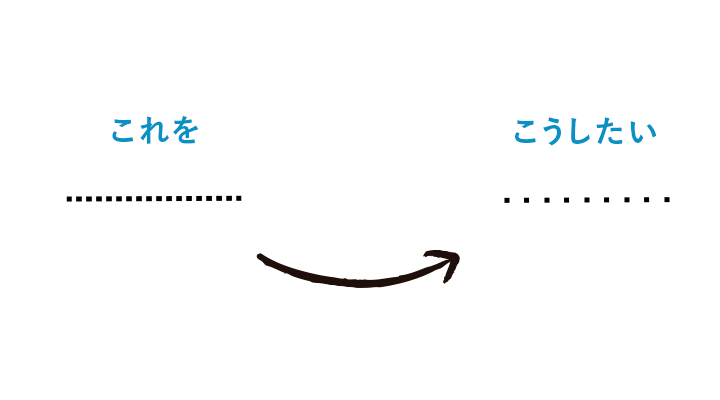
イメージとしては「ドットと余白のセットを繰り返して点線を表現」していると思ってください。

①background-imageで点線の元を作成
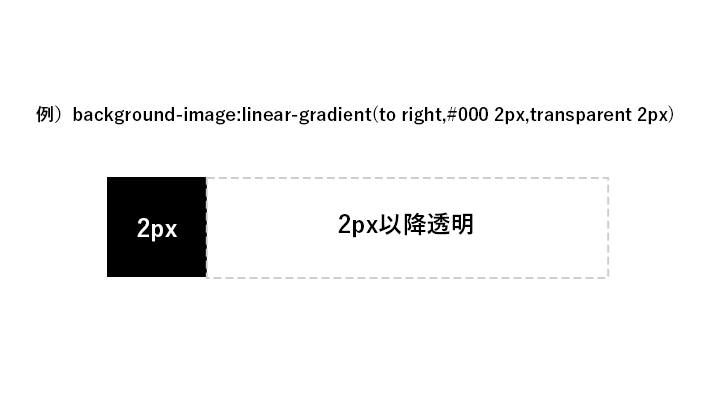
background-imageにlinear-gradient()を使用して点線の元となる組み合わせを作成します。
左にドット、右に余白をつける場合はグラデーションの方向を右向きに指定をします。
次に、2pxのドットを使用したい場合は前の色に2pxを指定し、透明箇所も2pxから始まるように指定することで色の箇所と透明開所の境目がはっきりとします。

前の色の占める割合と透明部が始まる場所の位置の指定がずれるとグラデーションのようにぼやけてしまうので気をつけてください。
linear-gradient()についてはこちらの記事で解説しています。
こちらがbackground-imageにlinear-gradientを指定した状態です。
右に向かってのグラデーションなので、左端に2px分色がつきました。
サイズを指定していないので、pタグ全体で「左2pxが黒、残りはすべて透明」という状態です。
See the Pen lineargradient_dotted03 by TECK-TOPPA (@teck-toppa) on CodePen.
②background-sizeで幅と高さを指定
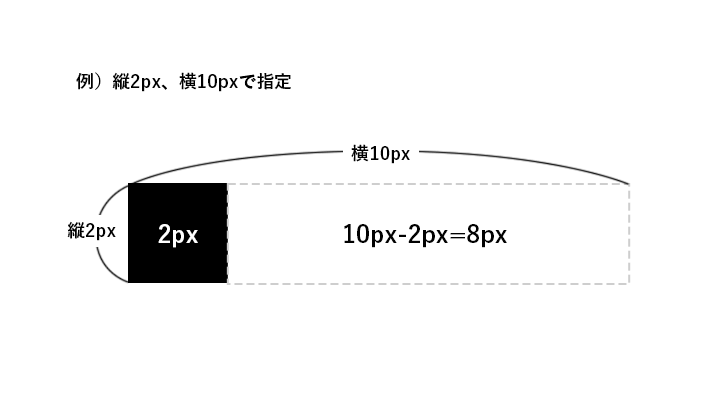
今のままではサイズが指定されていないので、元となる組み合わせを適切なサイズに指定してあげます。例えばドットは2ピクセル、間隔は8ピクセルあけたい場合は高さに2px、幅に10pxを指定します。

下のコードではリピートが初期値で縦横に効いてしまう為わかりづらいですが、横幅が指定されたことはわかるかと思います。
See the Pen lineargradient_dotted04 by TECK-TOPPA (@teck-toppa) on CodePen.
③background-repeatで繰り返しの指定
次は繰り返しの方向を指定してあげます。初期値では縦にも横にもリピートがかかってしまい、手順2のような状態になってしまいます。
下線として利用したい場合は横方向にのみリピートが起こればいいので、background-repeat: repeat-x(横へ繰り返す)を指定します。
See the Pen lineargradient_dotted05 by TECK-TOPPA (@teck-toppa) on CodePen.
だいぶ近づいてきましたね!
④background-positionで開始位置を指定
背景の開始位置を指定します。文字のアンダーラインとして使用するならばleft bottomで「左下から」という指定がお勧めです。下線だからbottomだけでもいいのでは?と思うかもしれませんが、leftを指定してあげることで左端からドットが表示される為バランスがいいです。比較のためにbottomのみ、right bottomでの指定も作成しましたので確認してみてください。
See the Pen lineargradient_dotted06 by TECK-TOPPA (@teck-toppa) on CodePen.
これで余白調整のできるドットラインの作成ができました!
この手順1〜4までは記載順が前後しても問題ありません。わかりやすい並びにしましょう。
ボックスなどで囲いたい場合
上下左右それぞれにドットラインを指定してあげる必要があります。コードが一気に増えてちょっとびっくりするかもしれませんが、書いている内容は先ほど説明した4項目です。それを上、右、下、左という順番でカンマで区切り指定していきます。横に来る線は縦長だからbackground-sizeが2px10pxなんだな、開始位置をそれぞれ変えることで線の位置を指定しているんだな、ということを考えながらコードを見てみてください。
backgroundで枠線を作るにあたっての問題点がありまして、「角がなんだか上手くいかない問題」です。見てもらうとわかりますが、01のボックスが「ドットをそれぞれ4隅に設定した場合」で、02のボックスが「始点をずらして設定した場合」なのですが、どちらも角がぱっとしませんね。03のボックスでは幅を8pxに変更、かつpositionも微調整したのですが、あと一歩調整がほしい感じがしますね。更にボックスが可変する場合悩ましいところです。この点は理解した上で使用するようにしましょう。
See the Pen lineargradient_dotted07 by TECK-TOPPA (@teck-toppa) on CodePen.
まとめ
今回のまとめです。
・borderプロパティでは点線の間隔の調整はできない
・間隔調整できる点線が使用したい場合はbackgroundプロパティを使用する
・ボックスなどで枠として使用したい場合は4方向に指定する
・ボックスなどで使用する場合は角に注意
普通に点線を指定するのに比べて記述が大幅に増えますが、その分微調整できるのがいいところですね!ひとつひとつのプロパティを理解することで表現の幅も増えそうです。これからも「コピペでなく、仕組みを理解して作る!」を目指して頑張ります!!
参考サイト
【初心者でもわかる】CSSの点線や破線(dashed)の間隔を調整する方法 – Qiita