CSSでグラデーションを作る方法/linear-gradient()

こんにちは!Office163スタッフのあべちゃんです!
みなさんはCSSでグラデーションを表現したことはありますか?
今回はlinear-gradient()という値について一緒に勉強したいと思います!
文字と画像だけだと少し解り辛いと感じる箇所が多かったため、こまめにCODEPENを挟んでみましたので参考にしてください。
目次
linear-gradient()とは
linear-gradient()は線形グラデーションを作成することができるCSSの関数です。
グラデーションの作成には他にも放射グラデーション(radical gradient)、扇型グラデーション(conic gradient)、反復グラデーション (repeating gradient)がありますが、今回は割愛します。
linear-gradient()で生成されたグラデーションは「image」として扱われますので、指定できるプロパティはbackground、またはbackground-imageとなります。「色の指定だからbackground-colorかな?」と考えてしまうかもしれませんが、background-colorでは指定できないので気をつけましょう!
使い方
最小で設置しなければならない値は[開始の色]と[終わりの色]です。色はカンマで区切ります。
background-image : linear-gradient( 開始の色 , 終わりの色);グラデーションの向きは指定しない場合デフォルトで「上から下へのグラデーション」となります。
See the Pen linear-gradient01 by TECK-TOPPA (@teck-toppa) on CodePen.
グラデーションの方向
グラデーションの方向を設定できます。
カラーの前で指定し、カンマで区切ります。
background-image : linear-gradient(グラデーションの向き, 開始の色 , 終わりの色)指定方法1:to
「to 方向」で「その方向に向かってグラデーションを行う」という指定ができます。
to right(右に向かって )/to left(左に向かって)/to top(上に向かって)/to bottom(下に向かって)
左上や右下などの指定できます。
to left top(左上に向かって)/to left bottom(左下に向かって)/to right top(右上に向かって)/to right bottom(右下に向かって)
See the Pen linear-gradient02 by TECK-TOPPA (@teck-toppa) on CodePen.
指定方法2:deg
方向の指定にはdegという角度での指定も可能です。
degとはdegreeの略で、日本語でいう角度の「度」にあたる値です。
90deg=90度ということですね。
degに関してですが、0degで「下から上」へのグラデーションとなり、そこを起点に時計回りで角度がつきます。
ですので、90degの指定で「左から右のグラデーション」、180degで「上から下へのグラデーション」となります。
See the Pen linear-gradient03 by TECK-TOPPA (@teck-toppa) on CodePen.
数値を指定する
カラーに数値を設定することで色の割合やグラデーションの中間地点を指定することができます。
数値を設定していない場合は、100%の中で等間隔に自動でグラデーションがかかります。
例として最初のカラーに50%と設定してみます。
特定のカラーに数値を設定をしたい場合、カラーの後ろに半角スペースをあけて%またはピクセルで設定します。
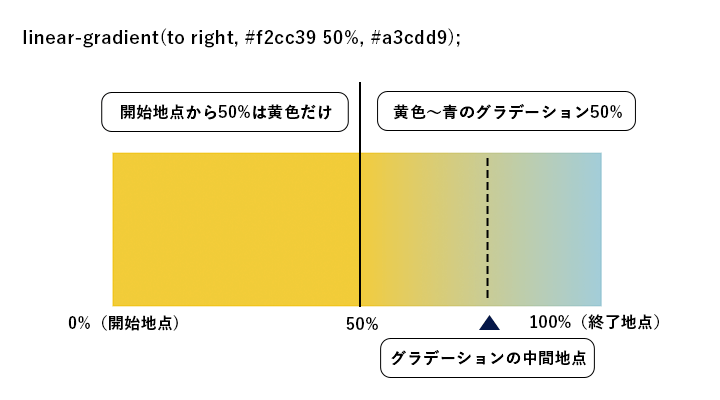
例)linear-gradient(to right, #f2cc39 50%, #a3cdd9);
See the Pen linear-gradient04 by TECK-TOPPA (@teck-toppa) on CodePen.
この50%とは「50%まではこの色が埋める割合」ということになり、残りの50%の中で次の色とのグラデーションが行われています。
ですので、この場合黄色と青色のグラデーションの中間地点は(100-50)÷2で全体の75%の箇所となります。

次は反対に、後ろの色にだけ50%を指定してみましょう。
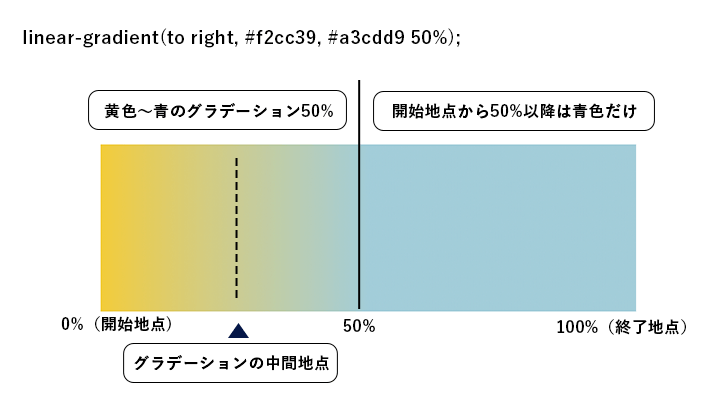
例)linear-gradient(to right, #f2cc39, #a3cdd9 50%);
See the Pen linear-gradient05 by TECK-TOPPA (@teck-toppa) on CodePen.
この場合は、開始地点50%以降は青色のみという指定になるので、開始地点の0~50%の間で黄色と青色のグラデーションが行われています。

次に黄色と青色にそれぞれ数値を設定してみましょう。
それぞれ全体の30%を各色にしたい場合はこのようになります。
例)linear-gradient(to right, #f2cc39 30%, #a3cdd9 70%);
See the Pen linear-gradient06 by TECK-TOPPA (@teck-toppa) on CodePen.
青色に「70%」を指定したところがポイントになります。
これにより「開始始点から70%〜100%のエリア(=全体の30%)は青色のみのエリア」という指定ができ、グラデーションが起こっているのは中心部分の40%のみという表現ができました。
また、前の色と後ろの色を同じ地点で分けることで、グラデーションのないはっきりとした境目を表現することができます。
例)linear-gradient(to right, #f2cc39 30%, #a3cdd9 30%);
See the Pen linear-gradient07 by TECK-TOPPA (@teck-toppa) on CodePen.
数値だけをカラーとカラーの間に指定すると、そこが前後の色のグラデーション中間地点になります。
例)linear-gradient(to right, #f2cc39, 90%, #a3cdd9);
See the Pen linear-gradient08 by TECK-TOPPA (@teck-toppa) on CodePen.
このように、数値の指定は全て「開始始点からの距離」となり、「色の割合」ではないので注意してください。
数値をうまく利用することで色々な表現ができますのでたくさん試してみましょう!
何色指定できるのか
グラデーションに使用できる色数に上限はあるのかも調べてみましたが、特に「何色まで」という記載は見あたりませんでした。
そこで、試しに10色で作成してみました。
See the Pen linear-gradient09 by TECK-TOPPA (@teck-toppa) on CodePen.
色バランスセンスなしでごめんなさい!!!!!
まぁ10色もグラデーションで使うことはないとは思うのですが、とりあえず10色は余裕で設定できました。
まとめ
- linear-gradient()とは線形グラデーションを作れる値
- 生成されたグラデーションはimageとして扱われる
- 「始まりの色」と「終わりの色」の二色の指定が最低限必要
- グラデーションの方向、角度が決められる
- 色の割合、グラデーションの位置を決められる
- 使用する色に上限はない
マスターしたら、いろんな表現ができそうですね!
liner-gradient()を使って作る「間隔調整のできる点線・破線の作り方」の記事も作成しましたのでぜひ参考にしてください。
参考サイト
linear-gradient() – CSS: カスケーディングスタイルシート | MDN
linear-gradient() : 線形グラデーション – CSSの設定値 – Web開発 – fromkato.com