Illustratorでスタンプ風な加工をしよう!

こんにちは!Office163のあべちゃんです!
今回はIllustratorで画像や文字をスタンプのように加工する方法をお伝えします!
表現方法が広がるとできるデザインも変わりますし、わざわざ素材を探す必要もなくなりますので一つづつ身につけていきまよう!
目次
完成見本
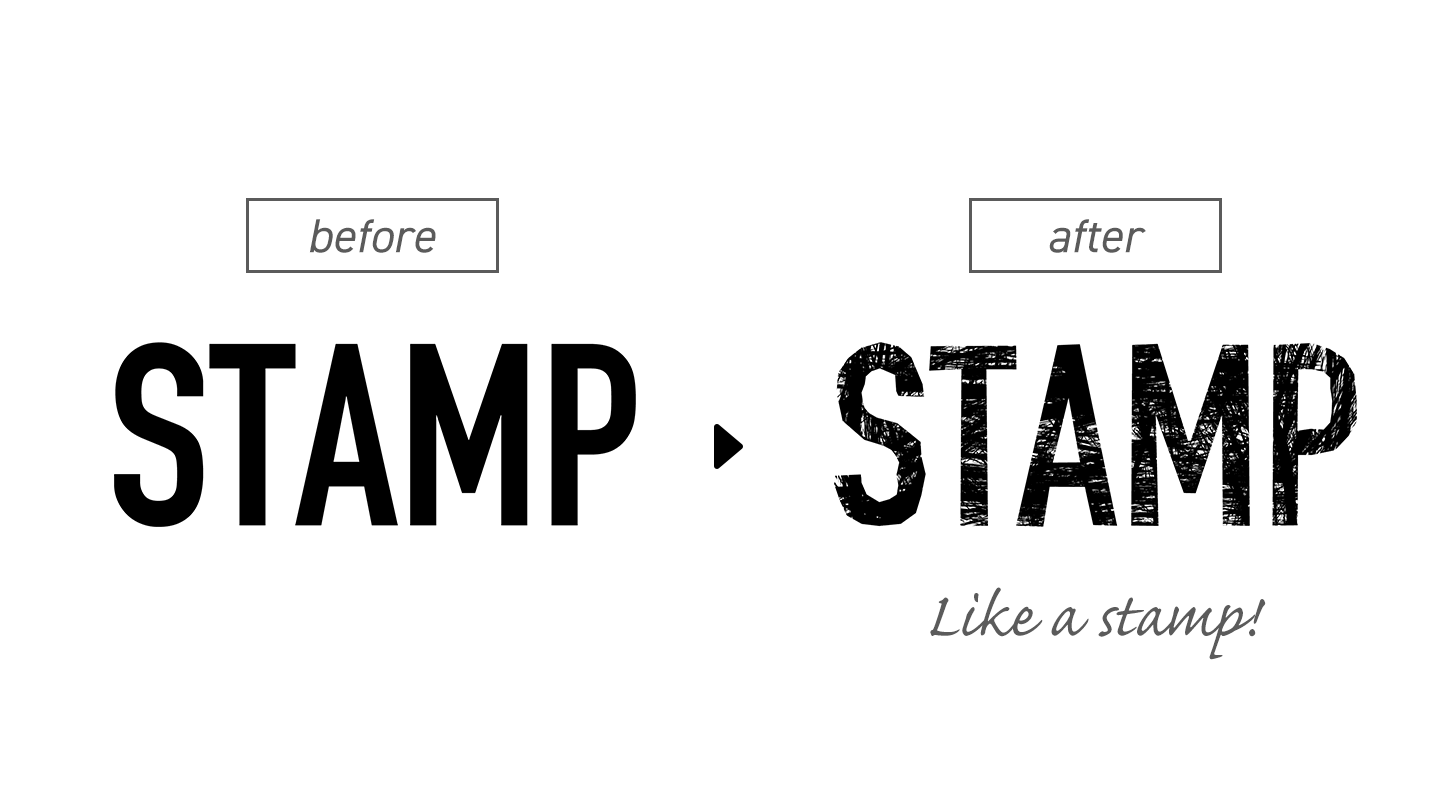
まず今回作成する完成見本がこちらです。
文字をスタンプ風にしたいと思います。

素材を用意します
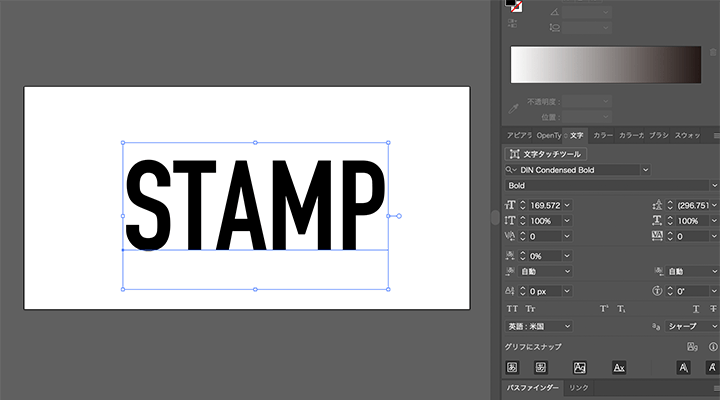
今回は文字をスタンプ風にする為、好きな文字を打ってください。
太めの文字の方がスタンプ感が出るのでおすすめです。

お好みでパスの「ラフ」をかけます
ここはお好みですが、少し形を歪にしたいと思います。
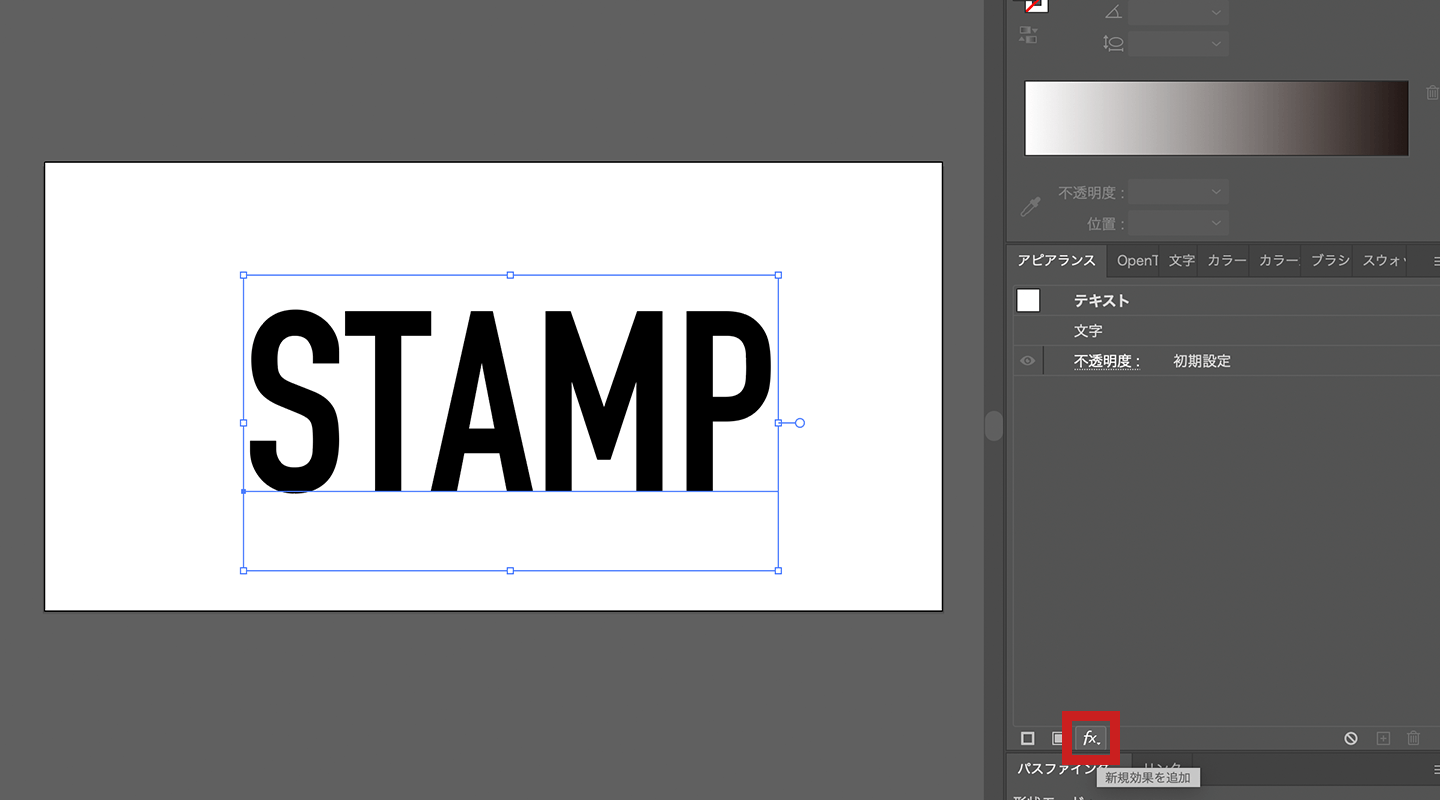
アピアランスパネルから「新規効果を追加」をクリックします。

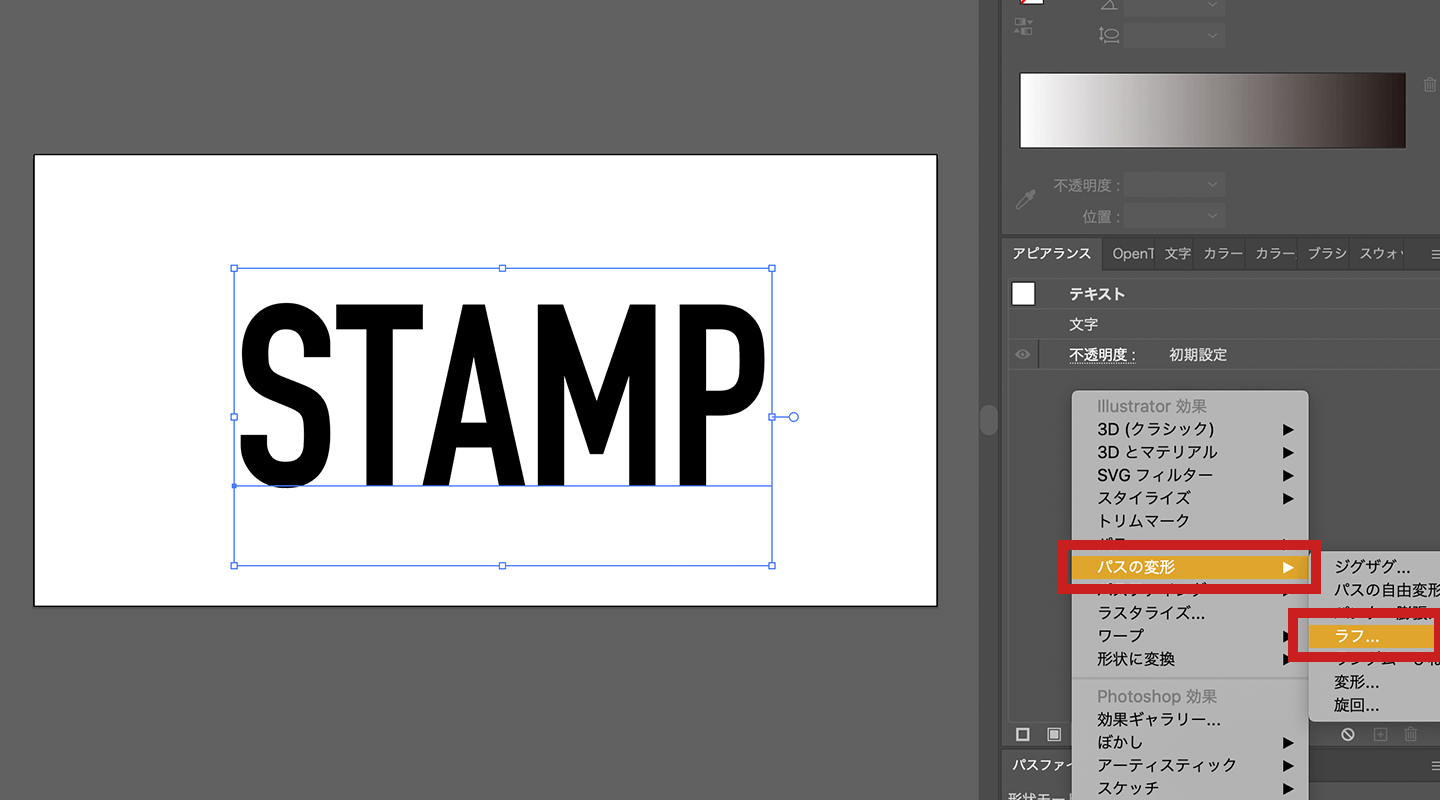
「パスの変形」から「ラフ」を選びます。

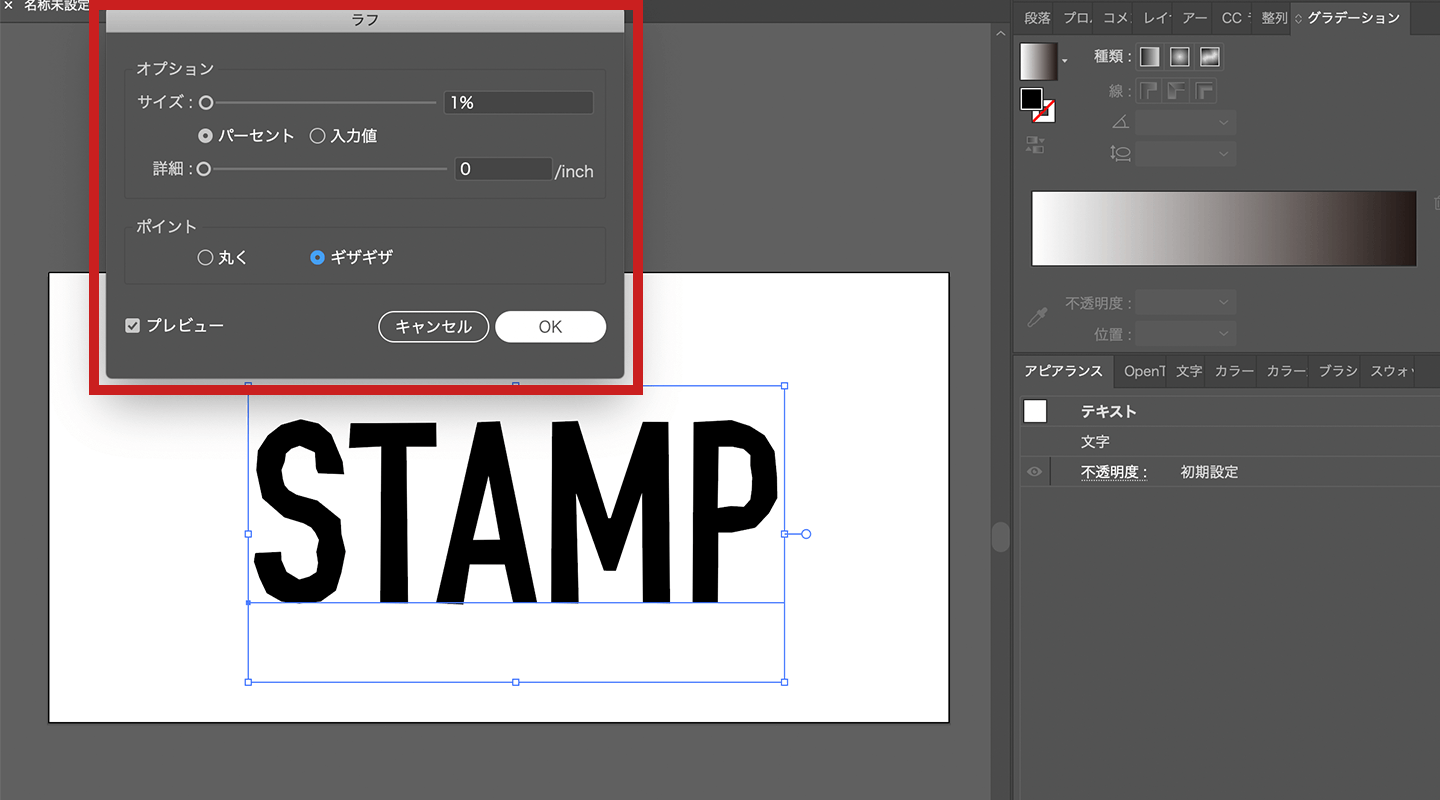
ウィンドウが開きますのでお好みの程度に調整してください。個人的にはちょっぴり歪むくらいが好きです。いろいろ触ってみるとおもしろいので調整してみてください!

マスクを作成
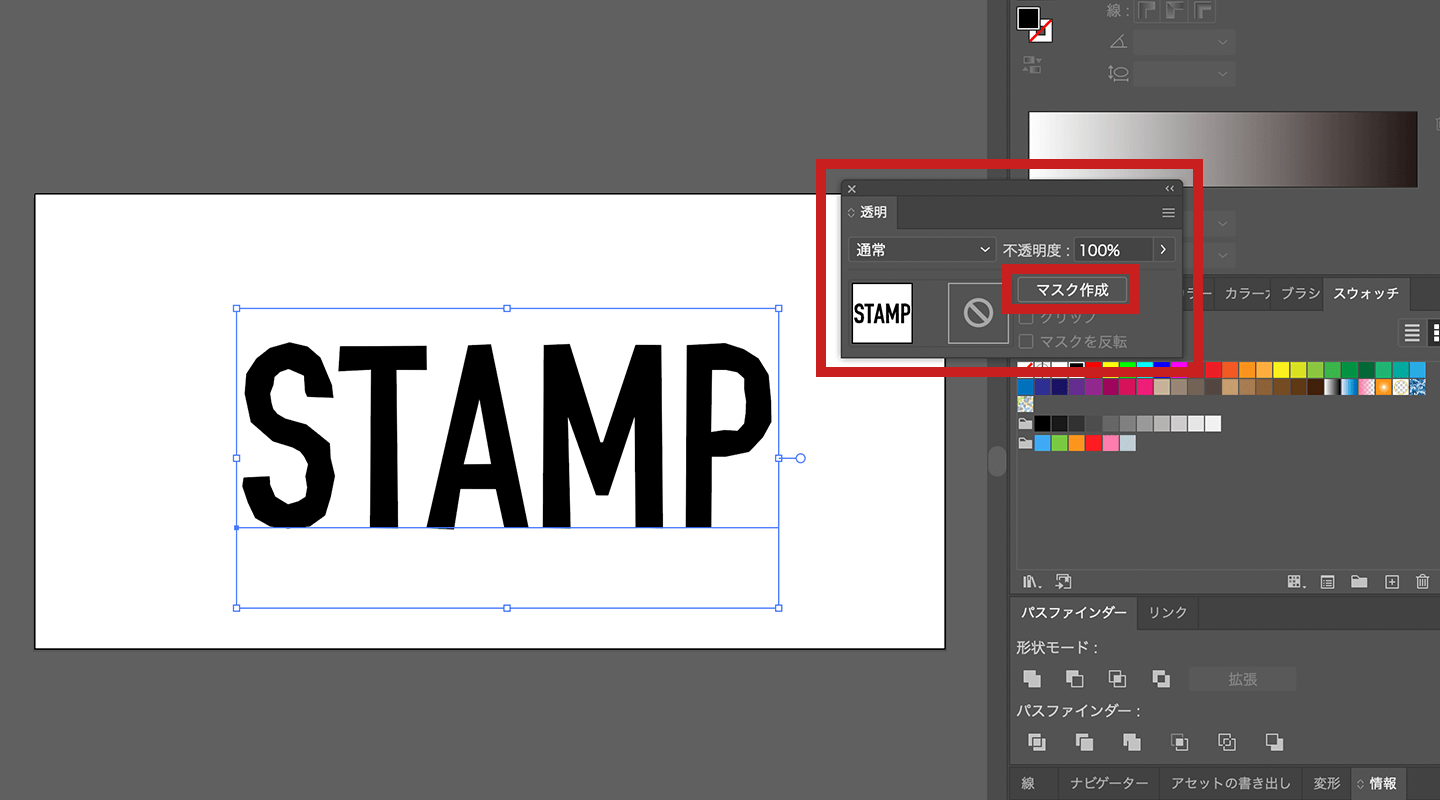
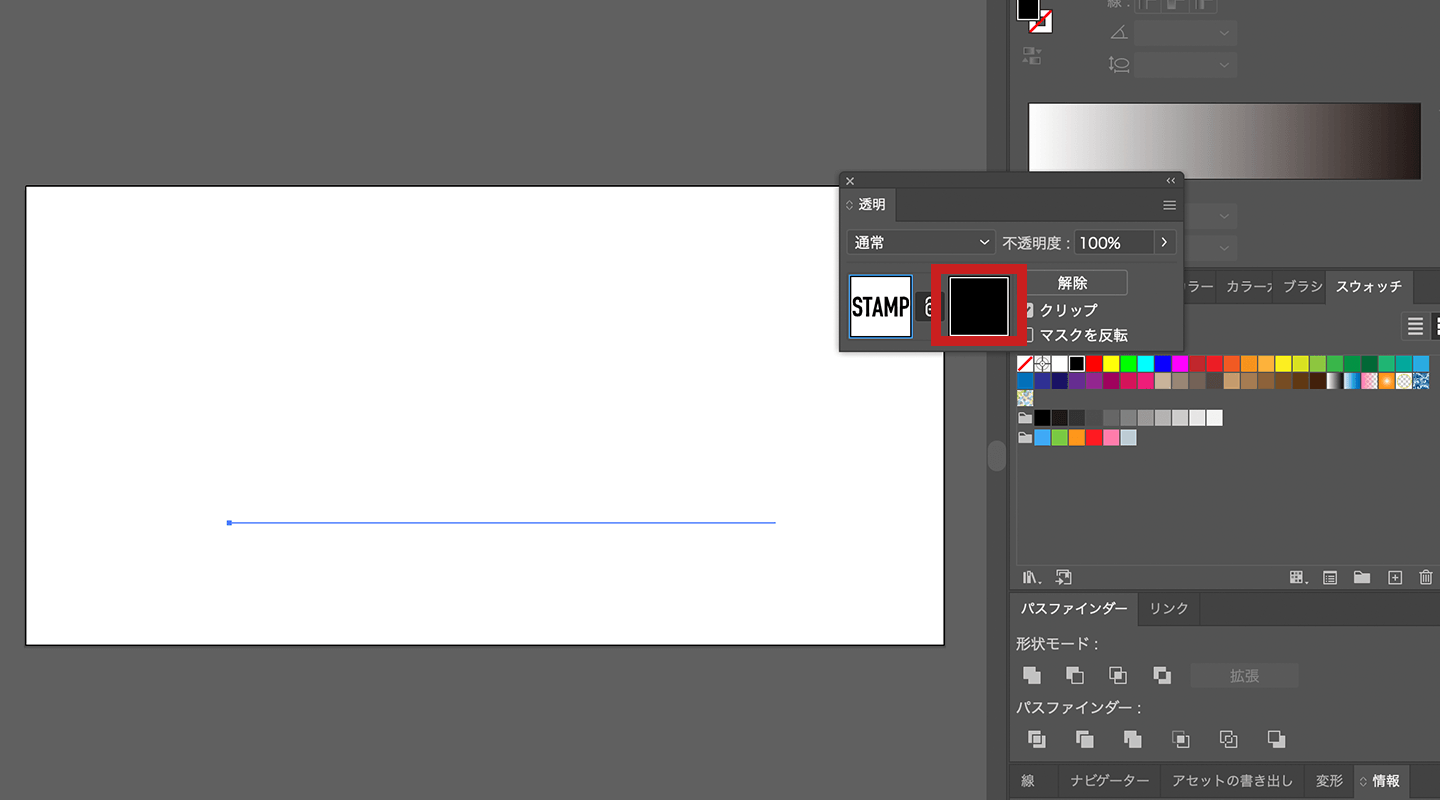
透明パネルを開き、マスクをかけたい要素を選択した状態で「マスク作成」をクリックします。

マスクが作成されました。

ブラシを選択
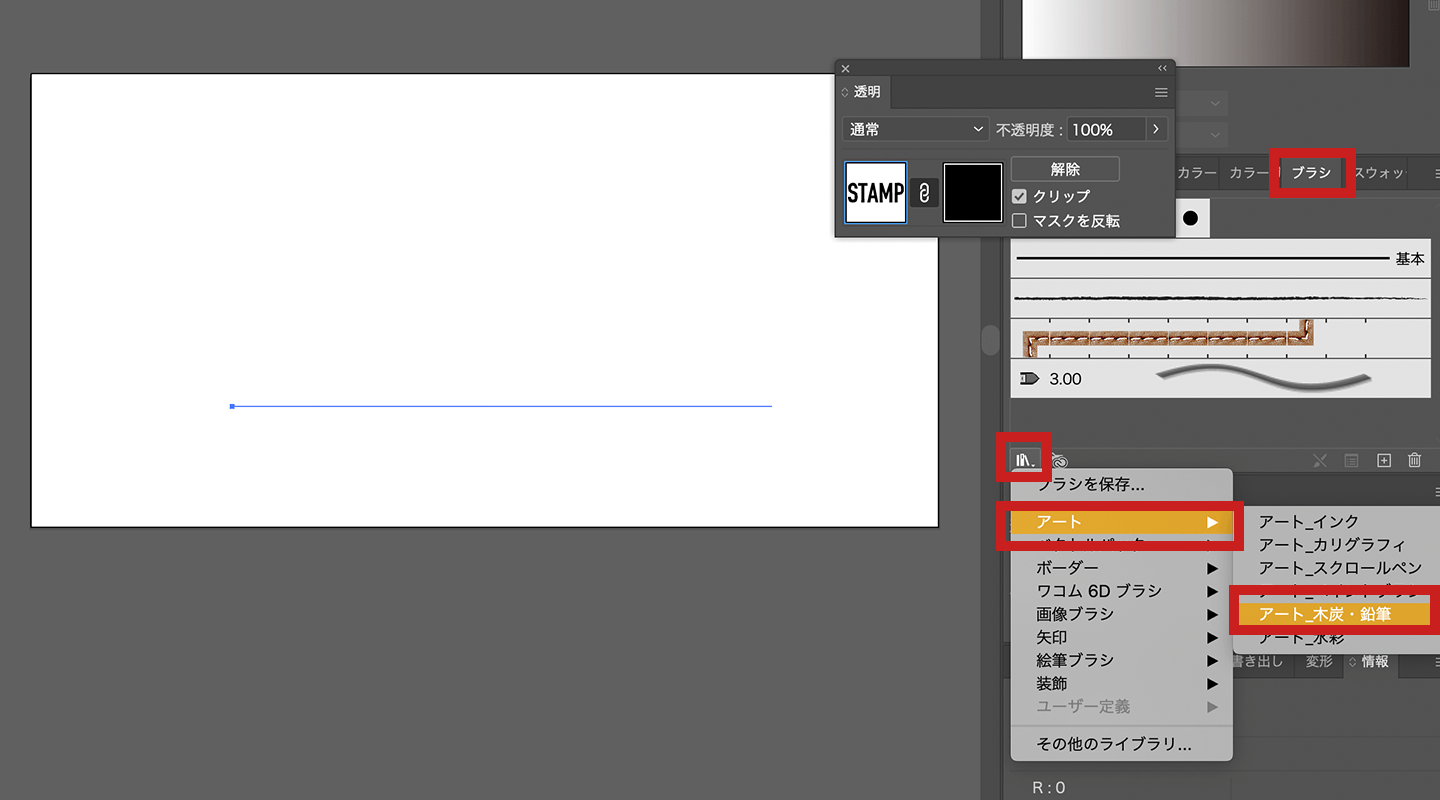
ブラシを選択後、ブラシパネルを開きます。
ブラシライブラリメニューから「アート」を選択、「アート_木炭・鉛筆」をクリックします。

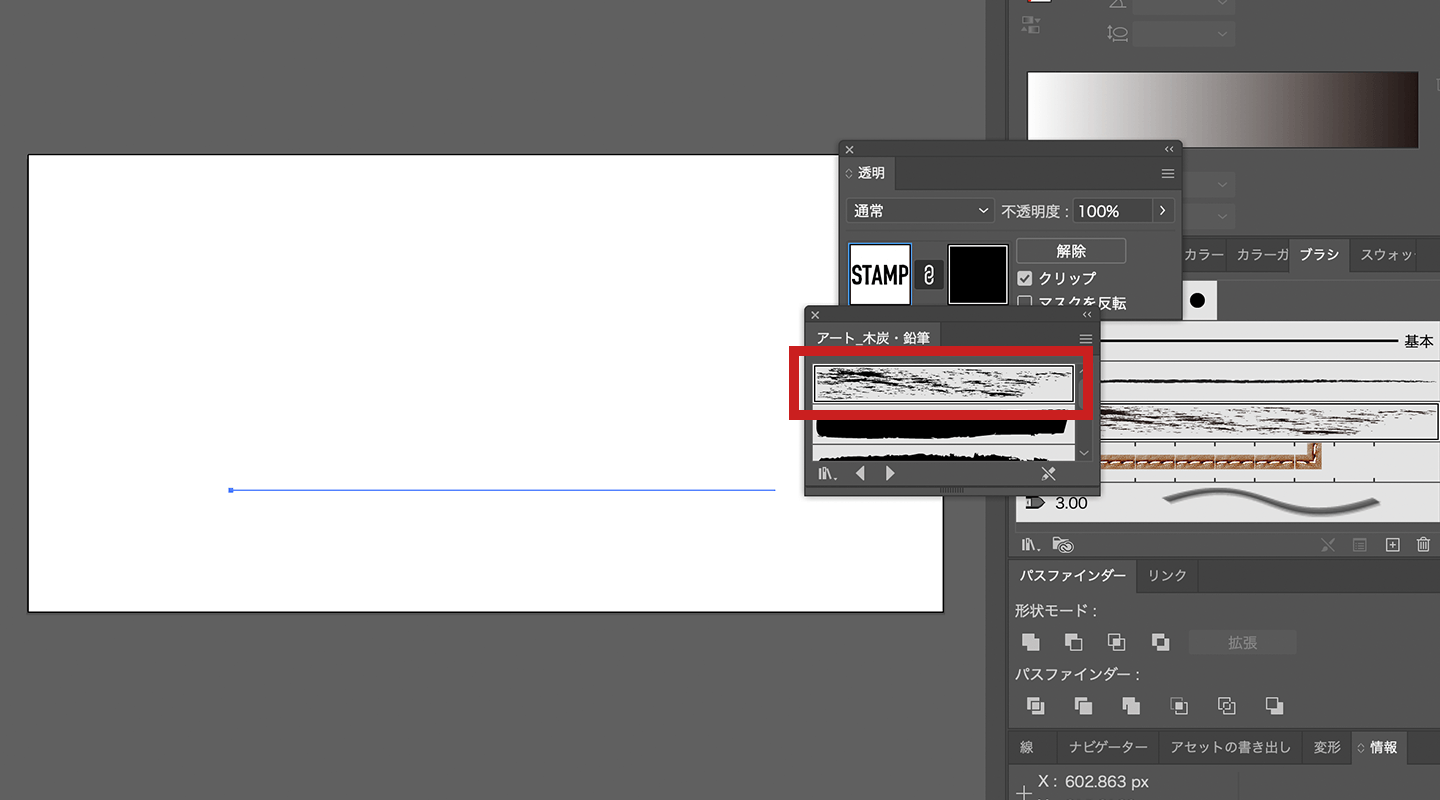
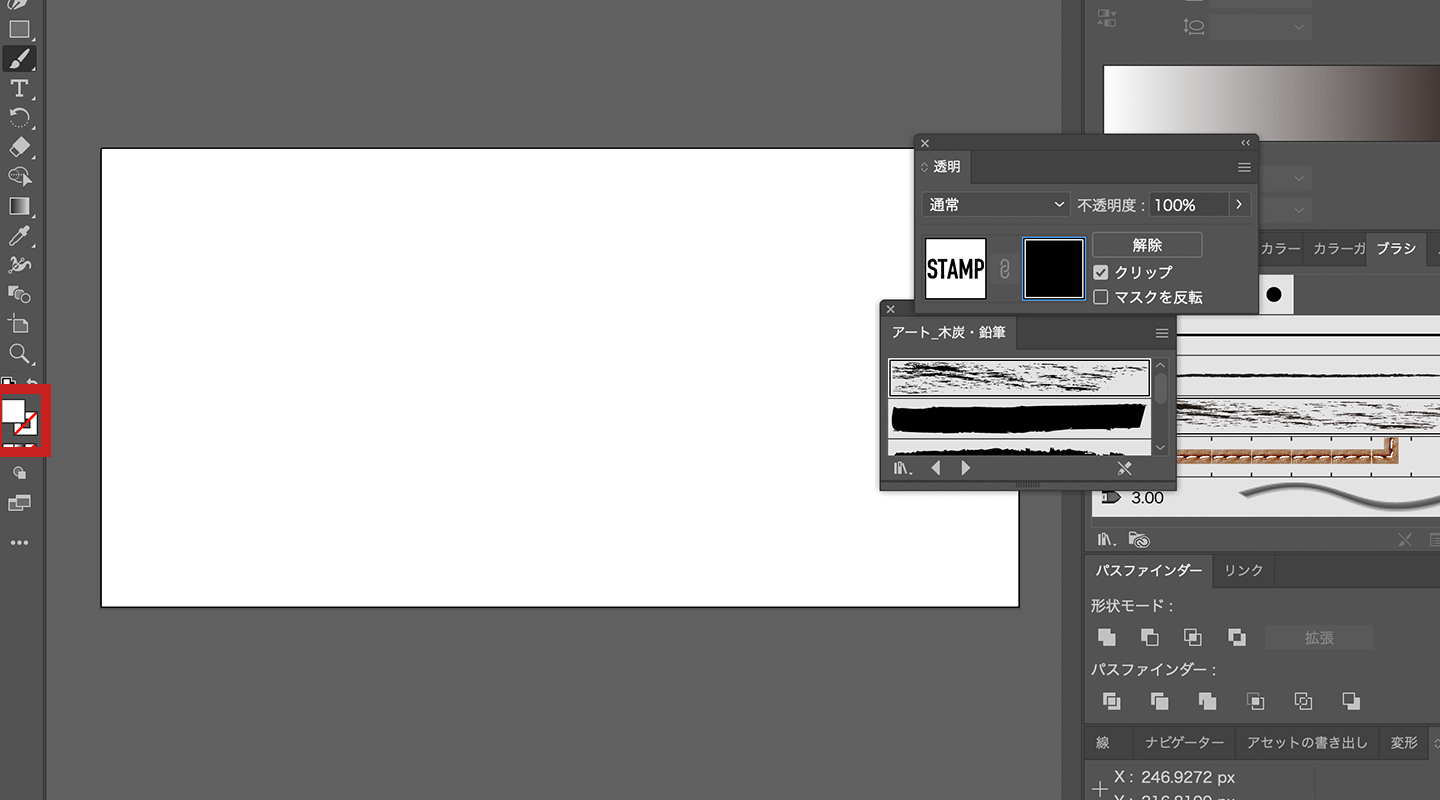
チョークを選択します。

色を白に設定し書いていくと、文字が出てきますので好みの状態になるまで描き続けます。

満足いく仕上がりになったら書き出して終了です。
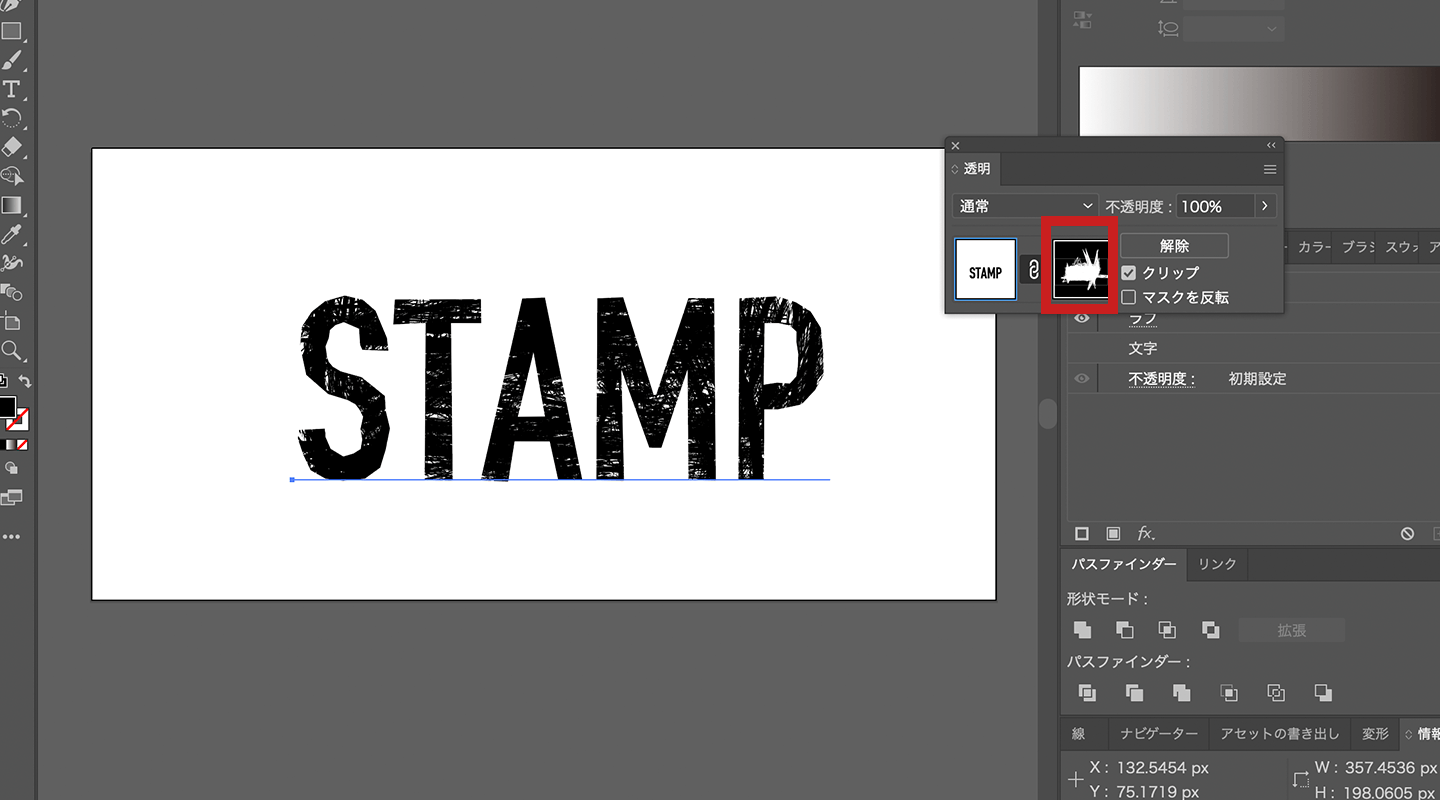
マスクを確認するとブラシの状態を確認できます。

まとめ
- 文字の場合は太字がおすすめ
- 透明パネルからマスクを作成
- 好みの具合に作成が可能
スタンプ風に加工する方法はいくつもありますが、今回はマスクを使用した方法をお伝えしました!難点はちょっと重くなりがちというところですね。また違う方法も共有できたらと思います!