[簡単便利!]Illustratorで色々なストライプを作る方法

ストライプって便利ですよね!
可愛くも、爽やかも、スタイリッシュもかなえてくれちゃうストライプ 。
Illustratorを使えば簡単にストライプを自作できるって知っていますか?
この記事では初心者さんでも簡単に色々なパターンのストライプを作れる方法をお伝えします。
素材を集めるのももちろんいいのですが、自分で作れるようになると微調整もしやすくておすすめです!
目次
基本のストライプパターンの作り方
STEP-1.細長い長方形(線はなし)を作成
サイズ感はお好みで大丈夫です。

STEP-2.先ほど作った長方形を複製
Option押しながら(Windowsの場合はAlt)ドラッグしてずらすと簡単です。コピペでも大丈夫です。
複製したものを最初に作った長方形の横に揃えて置いてあげます。スマートガイドがある場合はざっくりでもきれいに揃いますが、不安な場合は[整列]で上下の高さを揃えてあげてください。

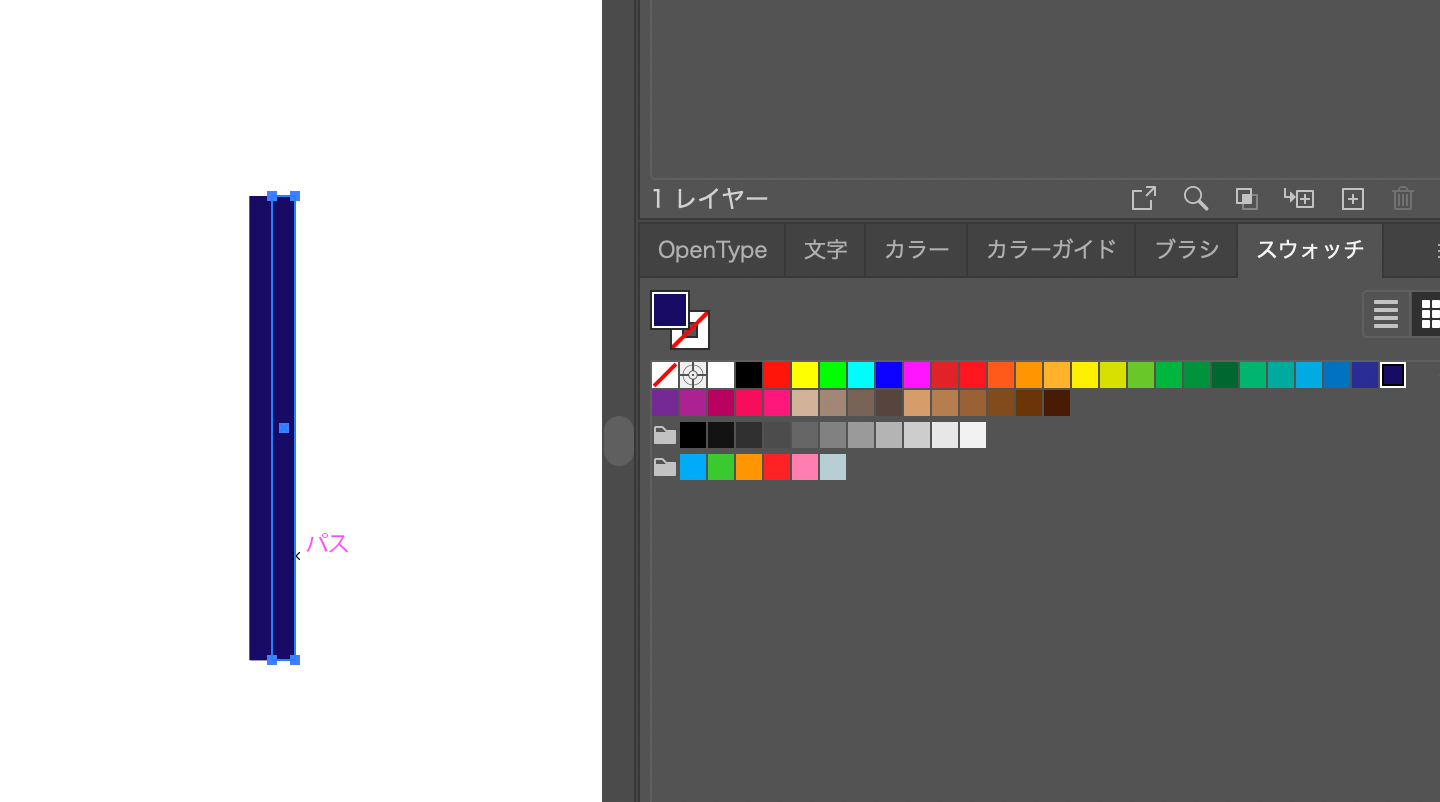
STEP-3.色を変更
複製したままでは同じ色なので、任意の色に変更します。

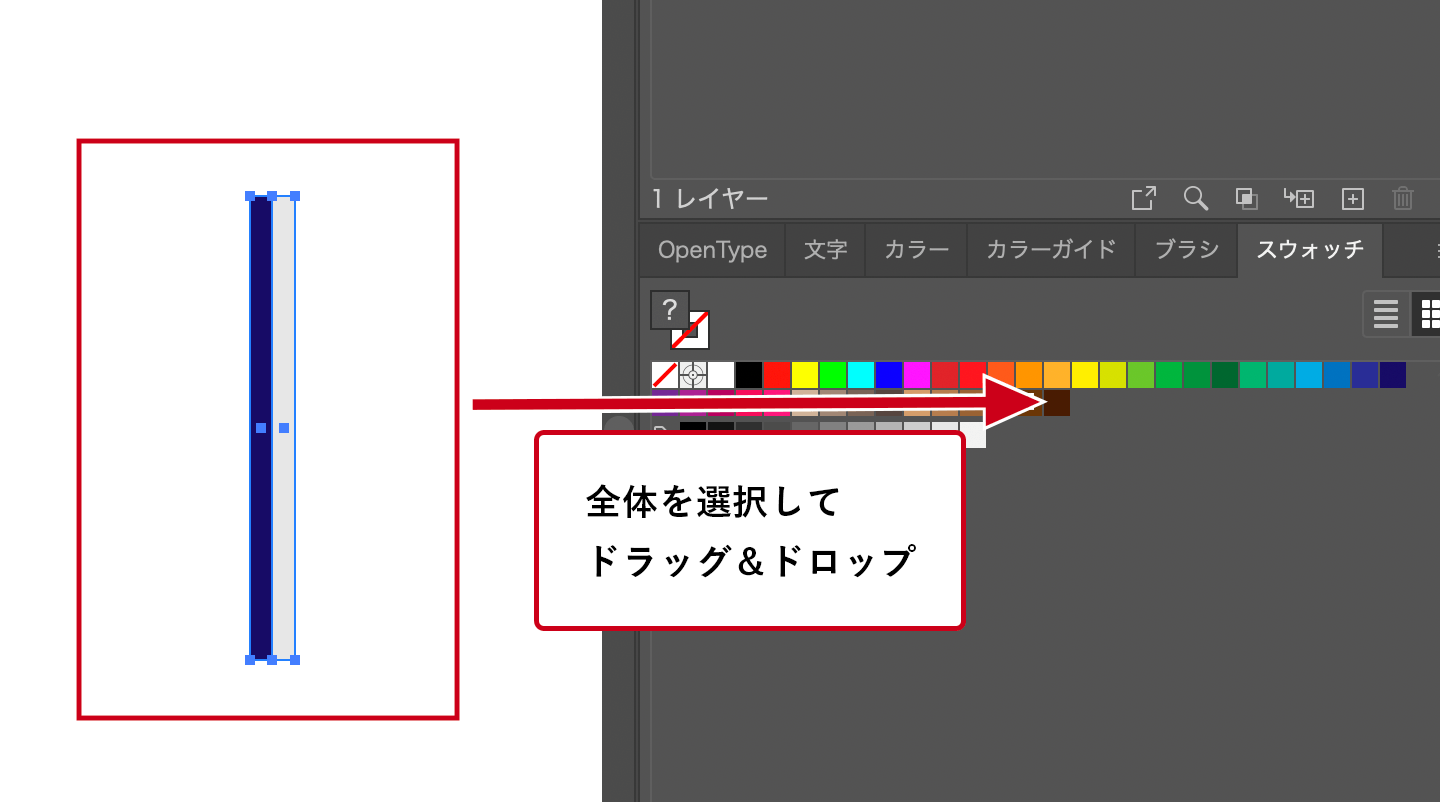
STEP-4.「スウォッチパネル」へドラッグ&ドロップ
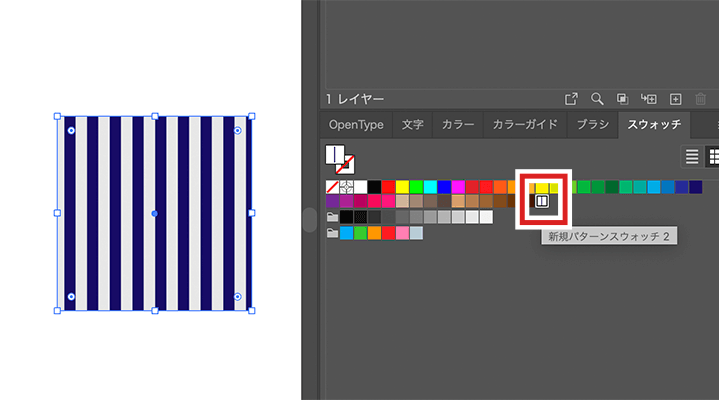
長方形を2つ選択した状態で「スウォッチパネル」へドラッグ&ドロップします。

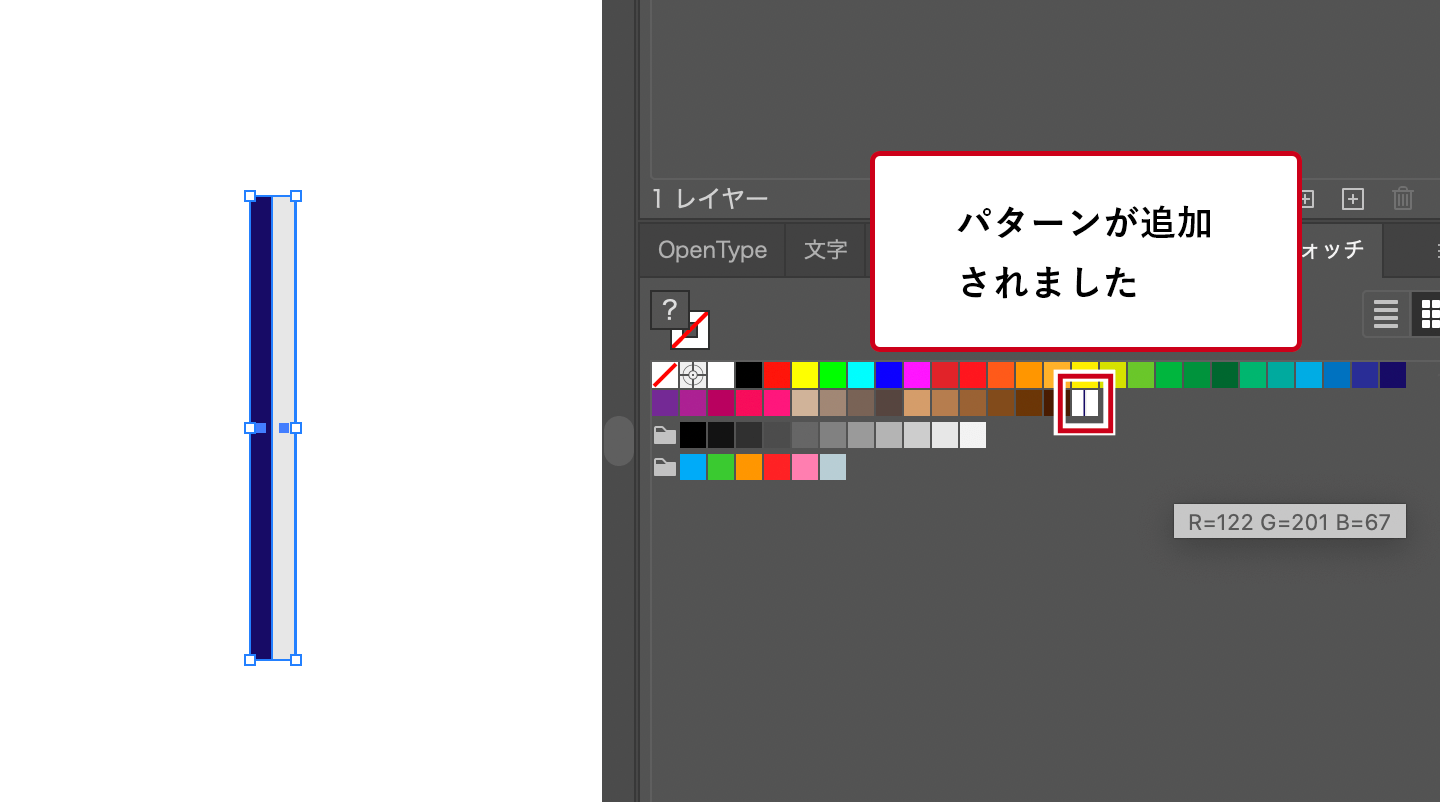
STEP-5.パターンの追加が完了
スウォッチパネルに作成したパターンが追加されました。

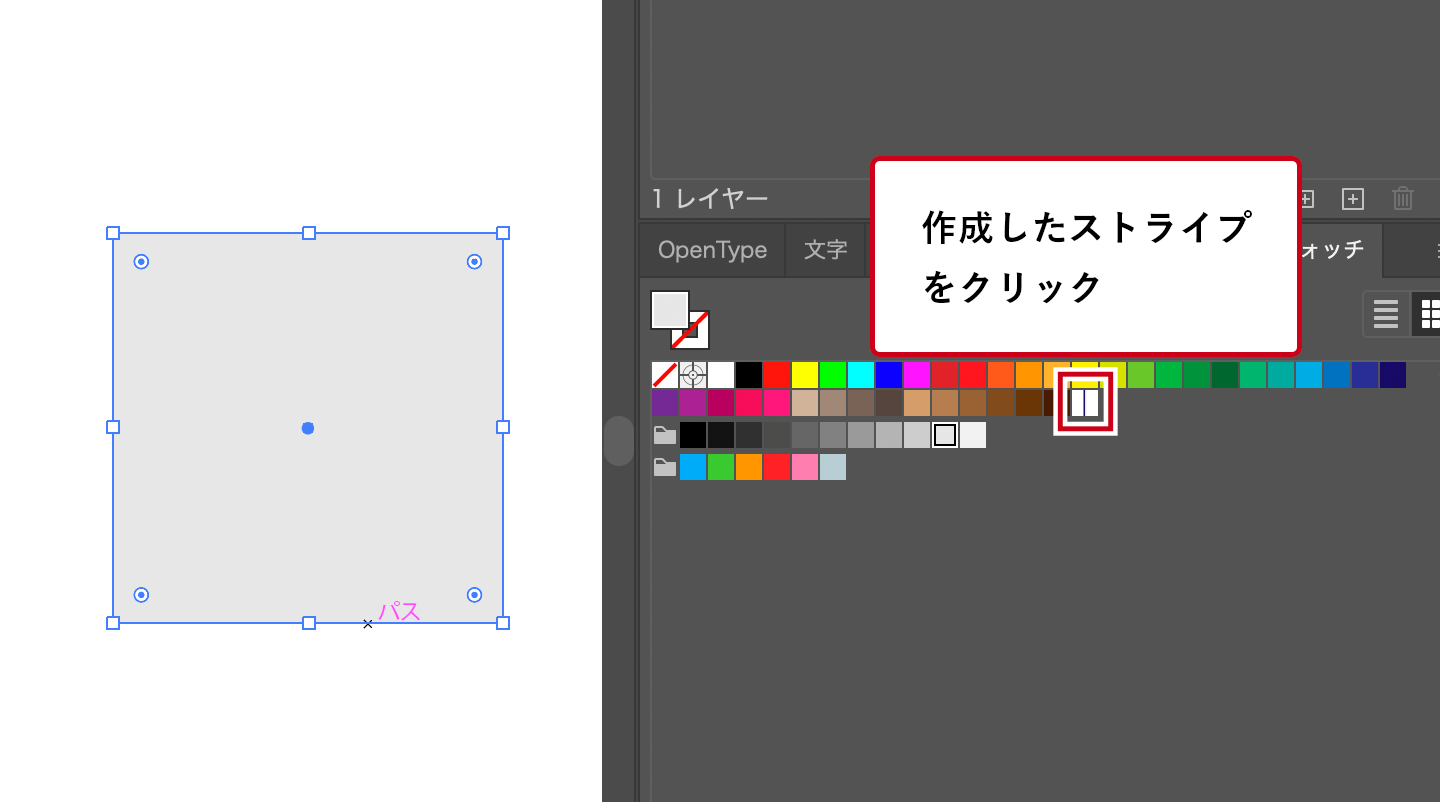
STEP-6.パターンを選択
オブジェクト(丸でも四角でも三角でも)を作成し、塗りに先ほどのパターンを選択します。

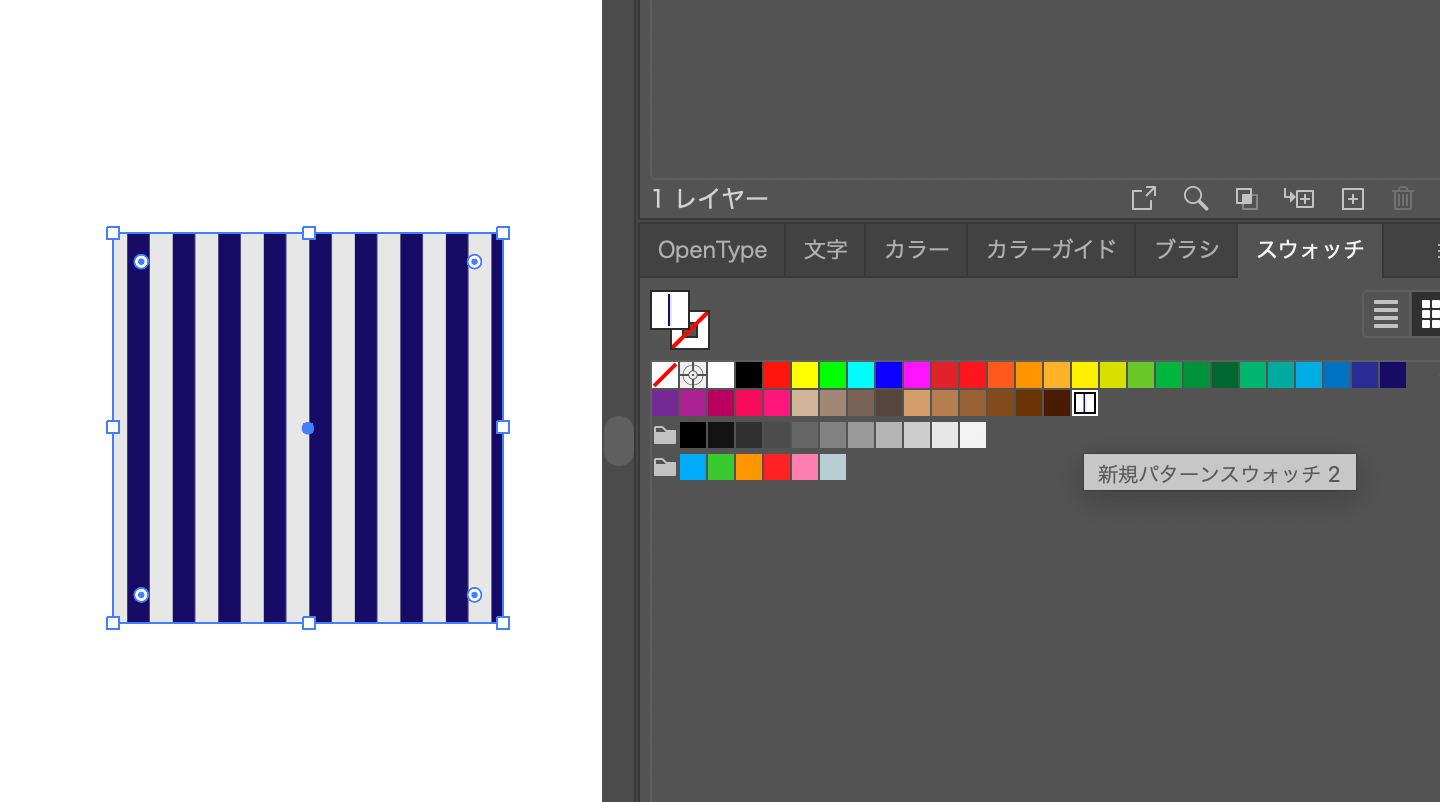
STEP-7.ストライプ柄が反映されまました

今回は同じ太さの長方形を並べましたが、細い長方形と太い長方形で作成するとまた違った雰囲気のボーダーになりますよ。
横や斜めにアレンジ
作成したストライプを斜めにしたり横にしたりと角度を変えて使うこともできます。
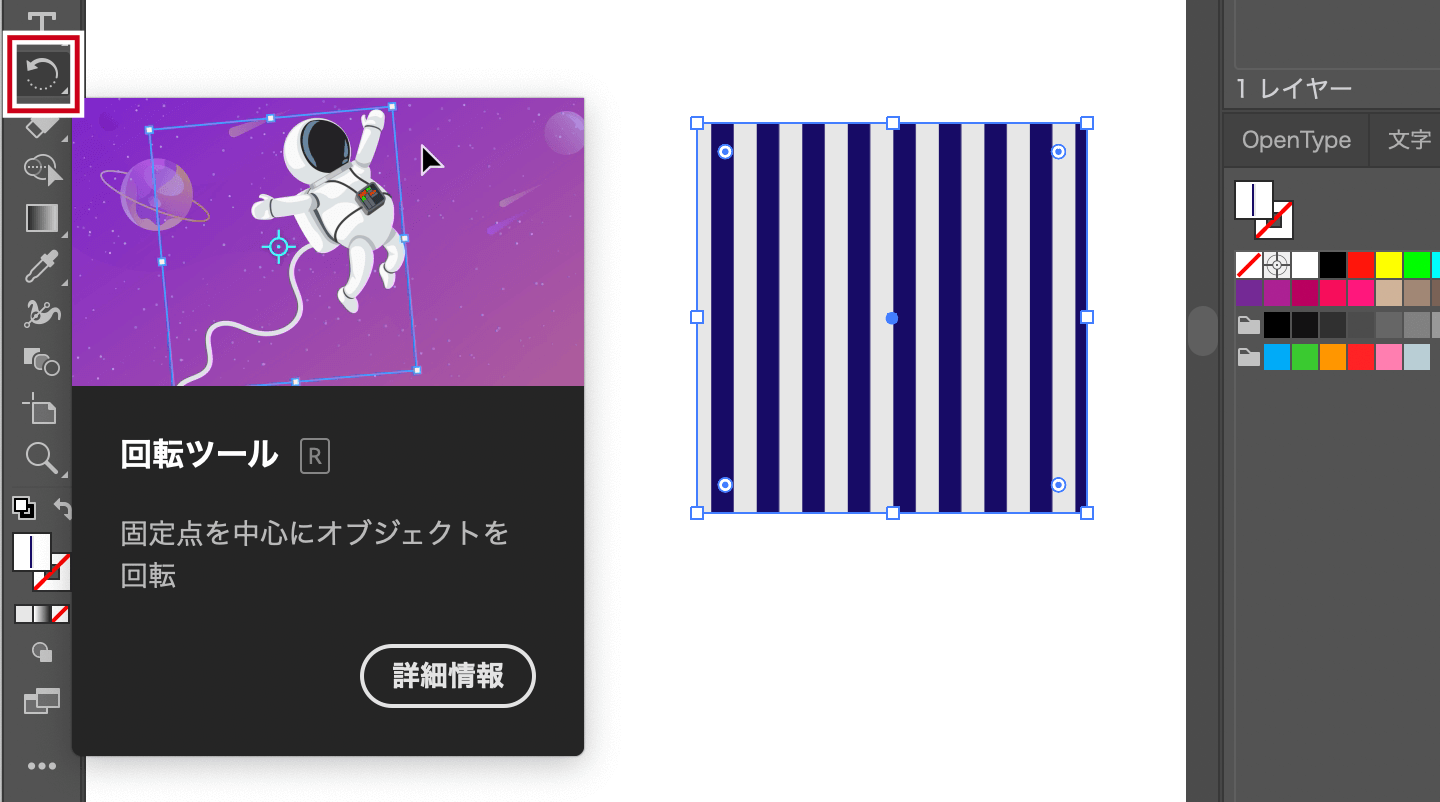
STEP-1.回転ツールを選択
オブジェクトを選択した状態でツールバーから「回転ツール」をダブルクリックします。回転ツールが見つからない場合は「リフレクトツール」や「拡大・縮小ツール」の後ろに隠れていると思いますので探してみてください。

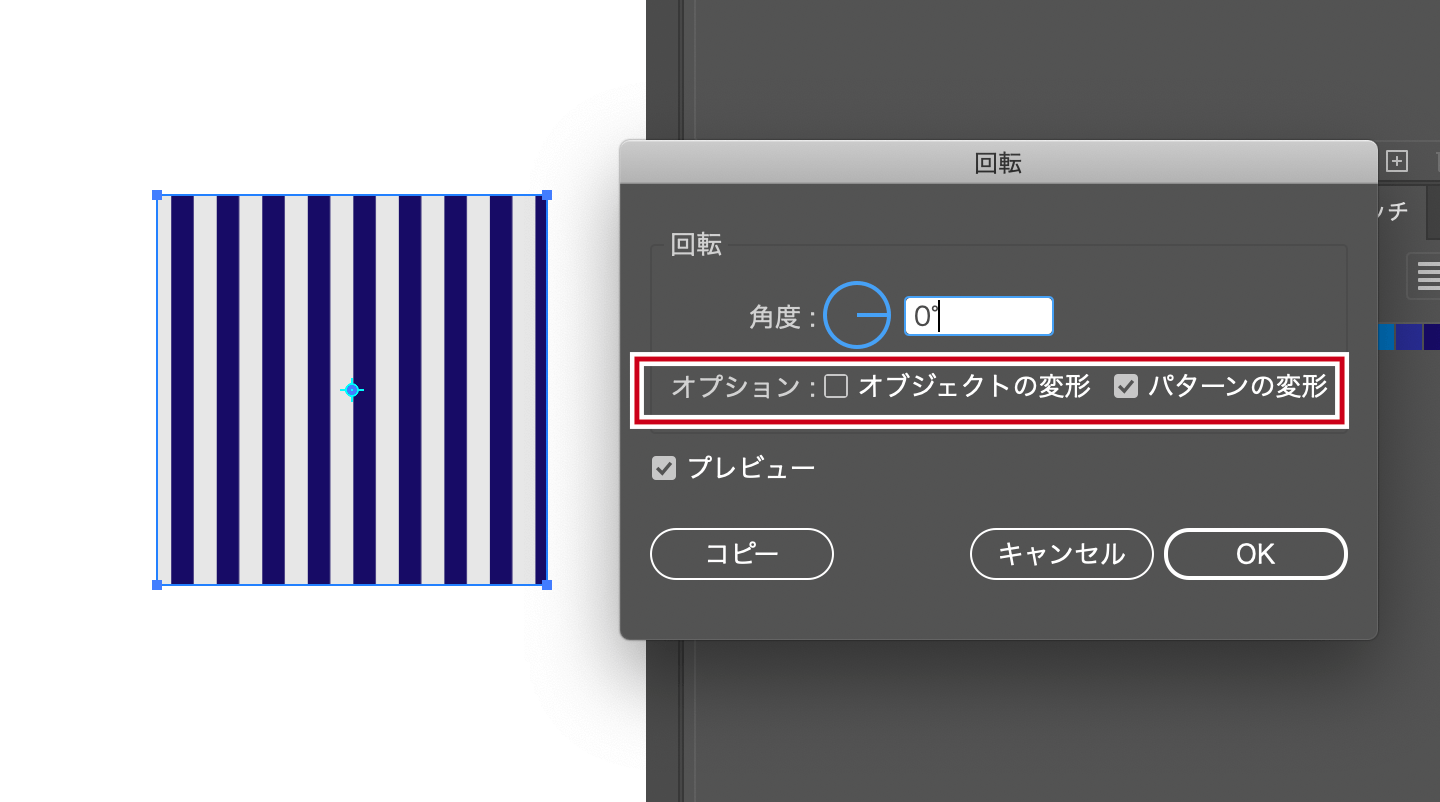
STEP-2.パターンの変形
パネルが表示されるので、「オブジェクトの変形」のチェックを外し、「パターンの変形」にチェックをつけます。

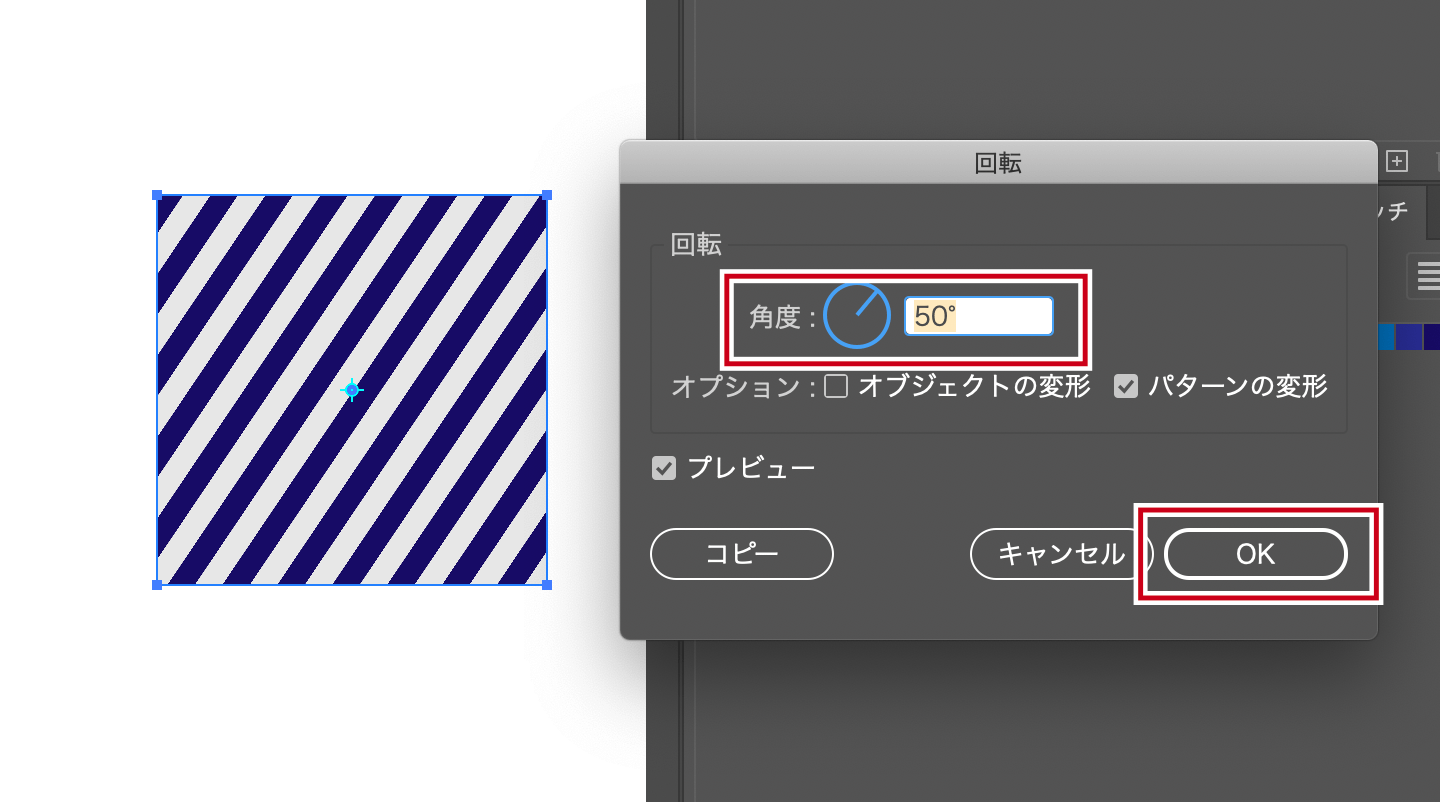
STEP-3.角度の調整
好みの具合に傾けたら「OK」ボタンを押します。

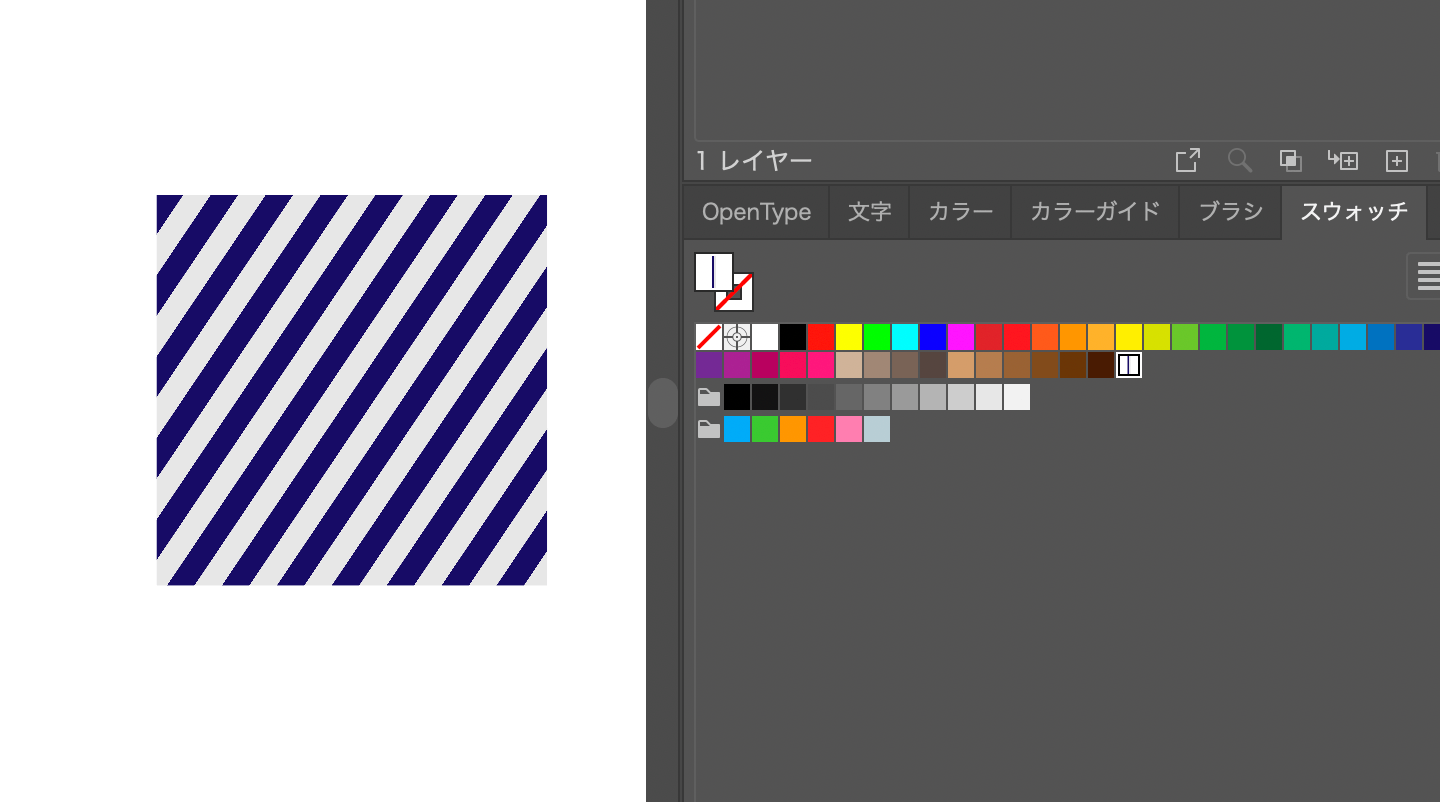
STEP-4.完成

色をアレンジ
違う色で試してみたい時などもありますよね。
簡単に色を変えられますので安心してください!
STEP-1.パターンを選択
スウォッチパネル内の変更したいストライプパターンをダブルクリックします。

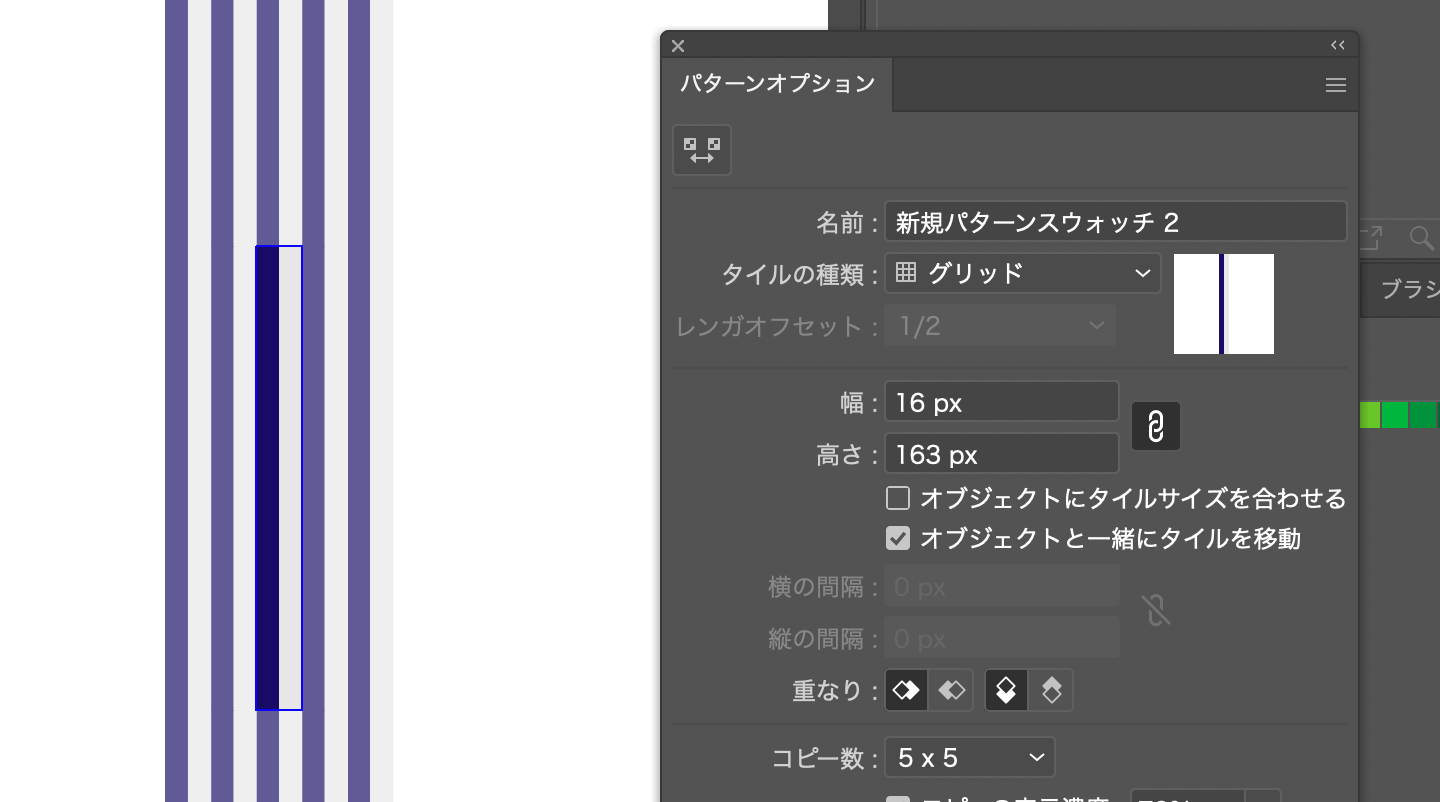
STEP-2.パターンオプション
パターンオプションが開きました。

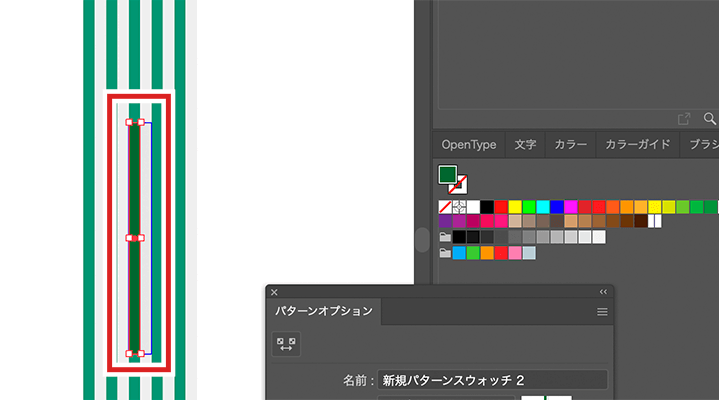
STEP-3.色の変更
クリックするとパターンの元になっているオブジェクトが選択できるので、好みの色に変更します。

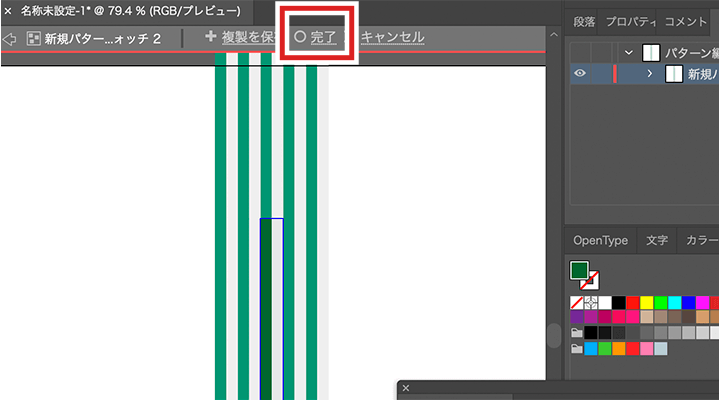
STEP-4.編集の終了
画面上部にある「○完了」ボタンをクリックします。

STEP-5.完成

太さをアレンジ
もっと細いストライプにしたいな、もっと太くしたいな、そんなときに!
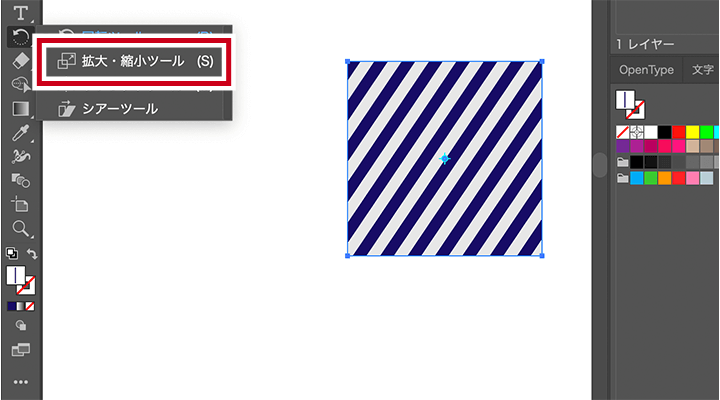
STEP-1.拡大・縮小を選択
ツールバーから「拡大縮小」をダブルクリックします。ツールバーに表示されていない場合は「回転ツール」や「リフレクトツール」に隠れているかと思いますので探してください。

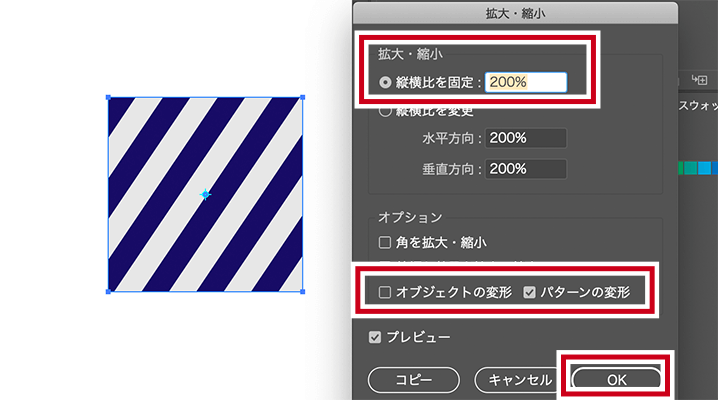
STEP-2.角度の設定
パネルが表示されるので「オブジェクトの変形」のチェックを外し、「パターンの変形」にチェックをつけ、好みの太さに変えて「OK」ボタンを押します。

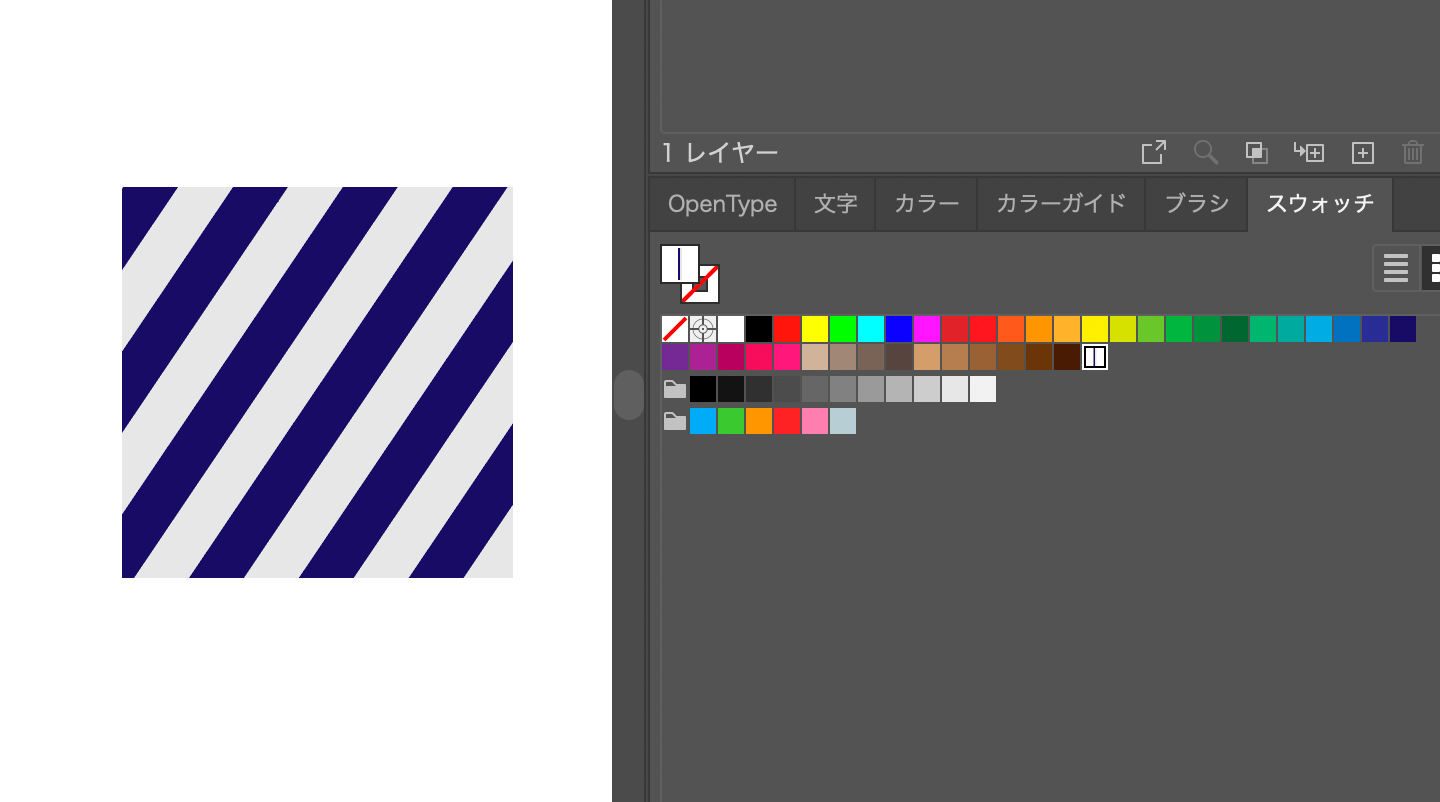
STEP-3.完成

とても簡単に色んなストライプが作れるので、ぜひお試しください!