CSSで色を指定する値は4種類あるって知ってた?

CSSで色を指定する方法には大きく分けて4種類あるのですが、皆さんはそれぞれの違いをご存知ですか?
今回は色の指定方法についてお伝えしたいと思います。
目次
カラーネームで指定
カラーネーム(色キーワード)で指定する方法です。
blackやredなどといった馴染みある名詞で指定できるので、初心者にはわかりやすいかもしれないですね。
美味しそうなカラーネームを集めてみました。
See the Pen css-color01 by TECK-TOPPA (@teck-toppa) on CodePen.
カラーネームでの指定は他の方法に比べて表現できる色の数が少なく、約140種類となっています。
RGB値で指定
RGB値で色を指定する場合、2種類の方法があります。
カラーコードで指定(16進数)
RGB色を16進表記で表したものです。
#が先頭について、そのあとに6桁の英数字で指定します。
使用される英数字は[ 0123456789ABCDEF ]の16文字で、英語は小文字でも大文字でも使用できます。
0が最小値、Fが最大値となっており、すべて最小値である0で指定した#000000では黒、全て最大値で指定した#FFFFFFでは白を指定することができます。
指定する順番は[#赤赤緑緑青青]となっており、それぞれの割合で色を指定します。

色キーワドで指定したものと同じカラーになるようにカラーコードで指定したものがこちら。
See the Pen css-color02 by TECK-TOPPA (@teck-toppa) on CodePen.
文字の短縮
カラーコードでは赤、緑、青の指定の中で同じ数字が続く場合は1文字にまとめることができます。
#000000→#000
#ff3388→#f38
透明度
カラーコードの最後に透明度を指定することもできます。しかしIE非対応であること、透明度も16進数で解りづらいことなどあり、透明度は次のRGB関数で指定したほうが無難です。
参考サイト:“rgba” | Can I use… Support tables for HTML5, CSS3, etc
See the Pen css-color03 by TECK-TOPPA (@teck-toppa) on CodePen.
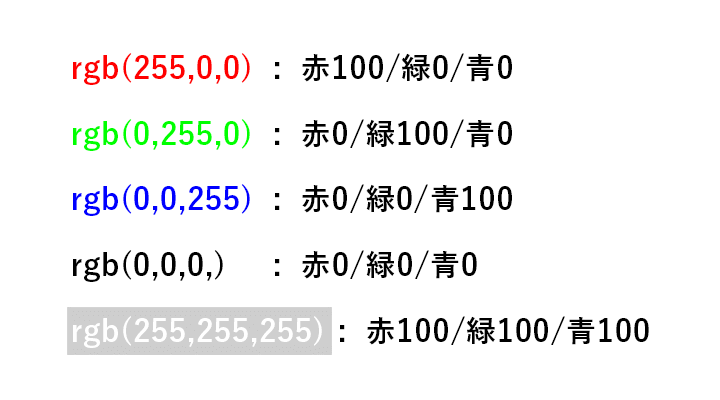
RGB関数で指定
RGB色を関数で表記したものです。rgb(赤,緑,青)で指定します。
数値はそれぞれ0~255の間で指定し、全て255で白、全て0で黒になります。

色キーワドで指定したものと同じカラーになるようにrgbで指定したものがこちら。
See the Pen css-color04 by TECK-TOPPA (@teck-toppa) on CodePen.
透明度
透明度の指定もできます。カラー指定の最後にカンマで区切り、0~1の間で数値を指定します。1が100%(不透明)です。
透明度を指定する場合はrgb()ではなくrgba()を使用します。aはアルファ(透明)のことです。
See the Pen css-color05 by TECK-TOPPA (@teck-toppa) on CodePen.
HSL(HSLa)で指定
色相・彩度・輝度で色を指定する値です。hsl(色相,彩度(%),輝度(%))で指定します。
色キーワドで指定したものと同じカラーになるようにhslで指定したものがこちら。
See the Pen css-color07 by TECK-TOPPA (@teck-toppa) on CodePen.
彩度と輝度をそのままに色を変えられたり、「もう少し彩度落としたい!」なんて時に調整しやすい値です。
色相を変えるだけでこんなことができます!
See the Pen css-color07 by TECK-TOPPA (@teck-toppa) on CodePen.
透明度
透明度は輝度の後ろにカンマで区切ることで指定できます。数値は0~1でrgbaと一緒ですね。また値はhslではなくhslaと透明を表すa(アルファ)が必要になります。
See the Pen css-color08 by TECK-TOPPA (@teck-toppa) on CodePen.
まとめ
- 色の指定には4種類ある
- カラーネームが色のイメージが付きやすいが約140色しかない
- 透明度の指定も同時に行う場合はRGB関数かHSLでの指定が直感的
色の指定にはいろいろな方法がありますので、その時その時で最適な方法を選択していきましょう。
私は実務でhslを使用したことがないので、機会があれば挑戦してみたいです!
参考サイト
CSS を使った HTML の要素への色の適用 – HTML: HyperText Markup Language | MDN
<color> – CSS: カスケーディングスタイルシート | MDN
Webで使えるカラーネームと、そのカラーコード・RGB値一覧 | Webクリエイターボックス