ニューモフィズムをCSSで表現する方法-ボタンの作り方-

ニューモフィズムという言葉を聞くようになってしばらく経ちますが、皆さんはCSSでニューモフィズムを表現したことはありますか?
今回はニューモフィズムをCSSで表現するための方法をボタンの作成を通して紹介したいと思います。複雑そうにみえますが、box-shadowが理解できれば作れます!
目次
ニューモフィズムとは
ニューモフィズムとはここ数年で注目されているデザイン手法の一つです。
スキューモフィズムというデザイン手法の新しい形、ニュー(新しい)+スキューモフィズム=ニューモフィズムと言われています。
特徴としては要素が背景から押し出されたようなデザインで、イメージとしては「エンボス加工」に近いのではないかと思います。プチプチや凹凸感のあるキーボードカバーなんかもちょっと似ている気がします。
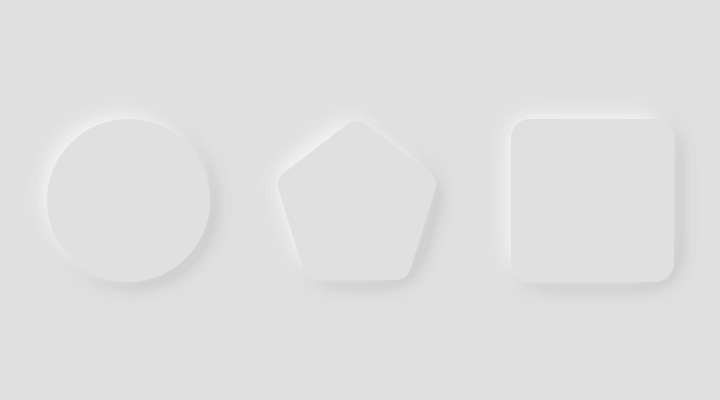
こちらがニューモフィズムの手法でデザインした図形です。
なんだか押し心地がよさそうですよね。思わずへこませたくなる魅力がありますね!

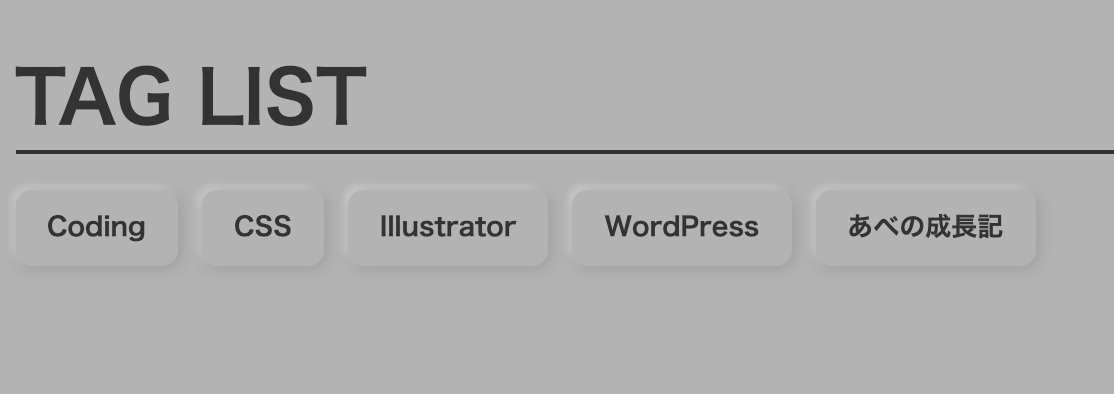
当サイトでもニューモフィズムの要素を使用しています。
こちらはTAGLISTのスクリーンショットです。

デザインの仕組み
背景と要素の色を同じにし、凹凸感をシャドウで表現します。
ボタンデザインで使用する場合はデフォルト状態では凸を、ホバー状態で凹を表現することが多いと思います。この場合、光の方向を決めて明るいシャドウで光のあたってる場所を、暗いシャドウで影となってる場所を表現します。
凹の場合は要素がへこんでいることを表現するので光が当たる場所と影になる場所が変わってきます。

CSSで再現する方法
こちらがニューモフィズムをCSSで再現したコードです。
ホバーしていただくとペコっと凹みます。
See the Pen newmo01 by TECK-TOPPA (@teck-toppa) on CodePen.
コードを見ていただくとわかるとおもうのですが、やってることは非常にシンプルです。
デザインと同じで「要素より明るいシャドウ」と「要素より暗いシャドウ」の二種類をCSSでつけるだけです。
ホバー時の内側にかかるシャドウもinsetをつけてあげるだけです。簡単ですね!
box-shadowに指定している数値は
box-shadow:横からの位置 縦からの位置 ぼかしのサイズ 色;
となります。
使用コードの一例でいうと
box-shadow:11px(右へ11px) 11px(下へ11px) 22px (ぼかしサイズ) #c7c7c7(色);
となり、これでデフォルト状態の暗い部分のシャドウの指定となります。
ぼかしのサイズに関しては計算が複雑なようで単純に「22pxぶんのぼかし!」とは言えないですが、0でぼかしがなく数値が大きくなるほどにぼかしも大きくなるという認識でいいかと思います。
参考サイト:box-shadow – CSS: カスケーディングスタイルシート | MDN
また、カンマで区切ることで影を複数指定することができます。
シャドウのの大きさですが、今回はデフォルトとホバーのシャドウの大きさを少し変えてみました。個人的にはホバー時のシャドウの大きさは少し小さめが収まりがいいと感じますが、これも光の強さや要素の深さをどの程度で考えているかにもよるのでぜひいろいろ作ってみてください。
簡単に作れるお勧めジェネレーター
ニューモフィズムをCSSで表現するために便利なジェネレーターがあります。
今回作成したサンプルコードもこちらを参考にしました。
生成されたコードを見ることで仕組みも勉強できるのでおすすめです!
Neumorphism/Soft UI CSS shadow generator
微調整するともっといいかも
こちらのジェネレーターとても便利なのですが、そのままだとデザインに馴染みにくい場合もあります。ジェネレーターをベースに作成して色味を微調整するといいと思います。
使う色には注意が必要
ニューモフィズムを利用する上で注意する点は色です。
暗すぎる色では影を表現した箇所が分かりづらくなりますので気をつけましょう。
また白での指定では「明るいシャドウ」の表現が難しくなりニューモフィズムというよりは浮いているように見えます。多少なり色がついた状態での使用をおすすめします。
See the Pen newmo02 by TECK-TOPPA (@teck-toppa) on CodePen.
まとめ
今回のまとめです。
・ニューモフィズムとは要素が背面から押し出されたようなデザイン
・ニューモフィズムをCSSで表現するにはbox-shadowを使う
・便利なジェネレーターも活用する
・カラーに注意
ぜひ皆さんも試してみてください!