jQuery不要!CSSでスムーススクロールを実装しよう!

こんにちは!Office163のあべちゃんです!
皆さんスムーススクロールの実装はどのようにしていますか?
おそらくjQueryやJSで実装している方が多いと思います。
そのため、初心者さんにはちょっとハードルが高いですよね。
ところが、スムーススクロールはCSSのみでも実装できるんです!
今回はCSSだけでスムーススクロールを実装できる方法をご紹介します。
目次
スムーススクロールとは
スムーススクロールとは、該当箇所までスクロールする演出をしながら移動することです。
実際に動きを確認してみましょう。
こちらのCodePen内アンカーリンクをクリックしてください。
See the Pen smoothscroll_01 by TECK-TOPPA (@teck-toppa) on CodePen.
該当箇所までスルスルとスクロールする演出をしながら移動しました。
この演出があると「上(または下)に移動した」という実感がありますね。
スムーススクロールを実装する利点として、ユーザーに「ページ内で移動した」ということが伝わりやすくなります。
CSSだけでスムーススクロールは実装できる!
これまでスムーススクロールといえばJSやjQueryで実装することがメジャーな方法でしたが、現在はなんとCSSのみでも実装できるように進化しています!
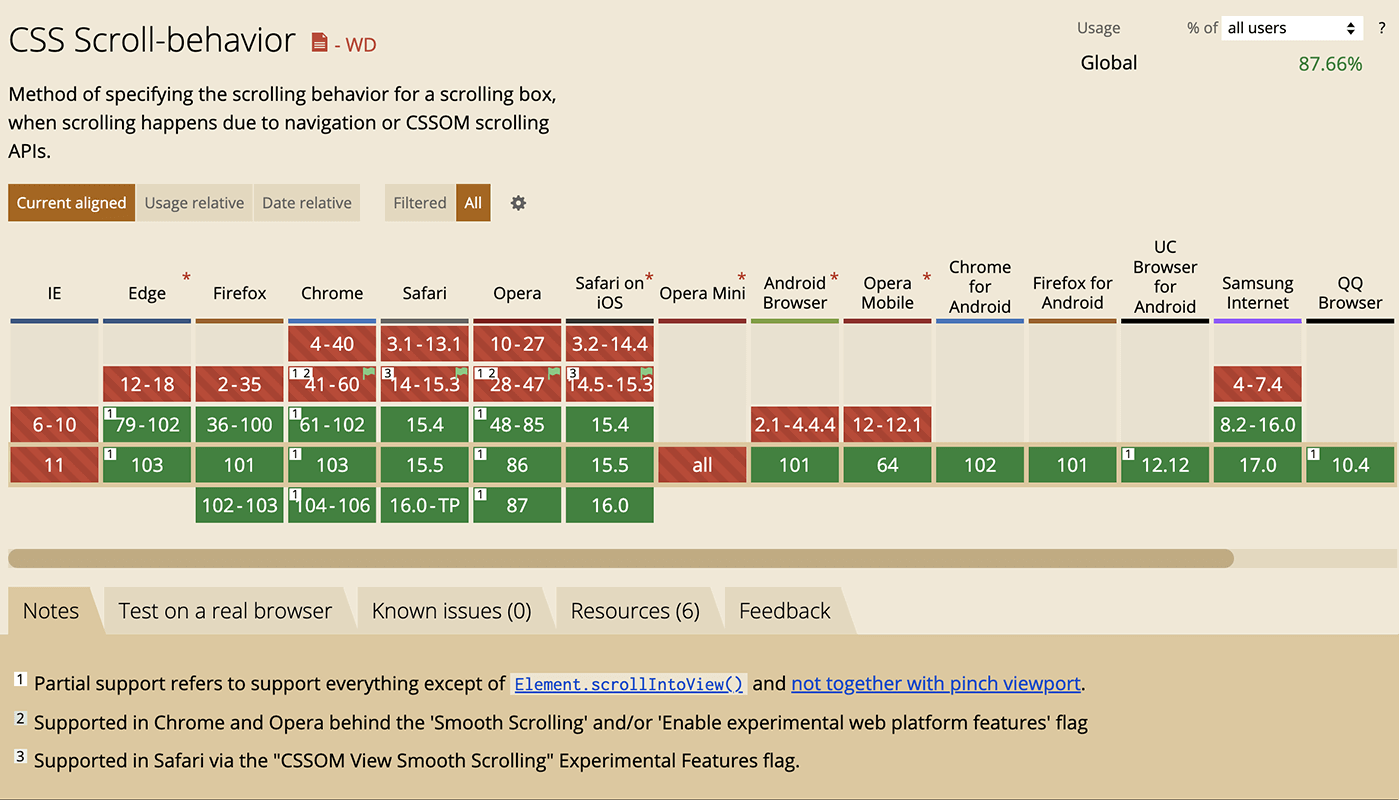
本記事で紹介している方法は数年前には公開されていましたが、SafariとIEで使えないことがネックで実用するには難しい状態でした。
しかし2022の3月にSafariのバージョンアップがあり、バージョン15.4以降のSafariで使えるようになりました。前向きに検討できる案件が増えそうですね!

参考サイト:“Scroll-behavior” | Can I use…
使用コード
こちらがCSSだけでスムーススクロールを実装するコードです。
html{
scroll-behavior: smooth;
}上記コードをCSSに追加するだけで以下のようにスムーススクロールが実装されます。
See the Pen smoothscroll_02 by TECK-TOPPA (@teck-toppa) on CodePen.
scroll-behaviorはスクロールが行われる時の挙動を指定することができるプロパティで、使用できる値は2種類あります。
auto:瞬時に移動する。
smooth:スムーズに移動する。
値にsmoothを指定することでスムーススクロールが実装できます。
ポイント
固定ヘッダー等がある場合、このままではヘッダーの後ろに要素が被ってしまいます。
そのため、画面上部に固定されている要素の高さ分を下げた位置でスクロールを止める必要があります。
これまで調整にはJSの記述やネガティブマージンで対応してきましたが、scroll-margin-topプロパティを使うと簡単にスクロール停止位置の指定をすることができます。
scroll-margin-topプロパティも2021年にSafariでも使えるようになったプロパティなので、今後どんどん使っていきたいですね!
scroll-margin-topの指定がないコード
See the Pen smoothscroll_03 by TECK-TOPPA (@teck-toppa) on CodePen.
スクロールした要素が固定要素の後ろに隠れてしまい文字が読めません。
scroll-margin-topを使用したコード
See the Pen smoothscroll_04 by TECK-TOPPA (@teck-toppa) on CodePen.
遷移先要素にscroll-margin-topで高さを指定することで、画面上部に固定されている要素に被らずに遷移先を表示させることができました。
使用上の注意点
CSSだけでスムーススクロールを実装できる便利な「scroll-behavior」ですが、注意点もあります。
スピードやイージングの調整ができない
scroll-behaviorプロパティではスピードやイージングの調整ができません。
イージングとはウェブサイト制作で調整することも多い「動きの緩急、加減速」です。
CSSではtransitionプロパティやanimationプロパティで指定することができます。
例えばイージングには「イーズインアウト」という動きの指定があります。
これは「動作の最初がゆっくり、途中が早くなり、最後にまたゆっくりになる」という動く速度に緩急のある動きです。
なぜ緩急の指定が必要かというと、同じスピードの中でも適した緩急がつくことでより違和感なくユーザーに操作を行ってもらえるからです。 イージングによって人に与える印象が変わるため、イージングの調整はウェブ制作において重要な要素の一つです。
以下にホバーアニメーションに対して「イーズイン」と「イーズ」の設定をしたボタンを作成しましたので、違いを確認してみてください。
変化にかかる時間はどちらも1秒なのですが、スピード感が少し異なって感じられると思います。
See the Pen smoothscroll_05 by TECK-TOPPA (@teck-toppa) on CodePen.
スムーススクロールにおいても「もっと移動速度をゆっくりにしたい」「移動速度を最初はゆっくり、最後は早くと変化させたい」といった調整が求められる場合は、JSやjQueryを利用した実装が必要になります。
全てのページ内リンクがスムーススクロールになる
このプロパティは「html」要素につけることになっているため、ページ全体にスムーススクロールが適用されます。
そのため「この要素はスムーススクロールをさせたくない」という実装が必要な場合はやはりJSやjQueryでの実装が必要となります。
まとめ
・スムーススクロールはCSSで簡単に実装できる
・Safariが対応になり、実用が現実的に(IEは非対応)
・微調整が必要な場合はjQueryやJSでの実装が必要になる
微調整はできませんが、簡単に実装できるのは魅力ですね。
案件に合わせて使い分けていきましょう!