Illustratorでゴールドの文字を作ろう!

こんにちは!Office163のあべちゃんです!
年賀状のデザインをIllustratorで作成していた際にゴールドにしたい文字がありました。
いざ文字に色を付けようと思ったところ「簡単な方法がなかったけ?」と少し悩んでしまったので、今回は「Illustratorで文字をゴールドにする簡単な方法」を備忘録も兼ねて共有したいと思います。
ゴールドは高級感や特別感、お祝い感を出したい時に使えるデザインなので覚えておくと便利です。
同じ方法でオブジェクトをゴールドにすることもできるので、ぜひ試してみてください。
目次
完成見本
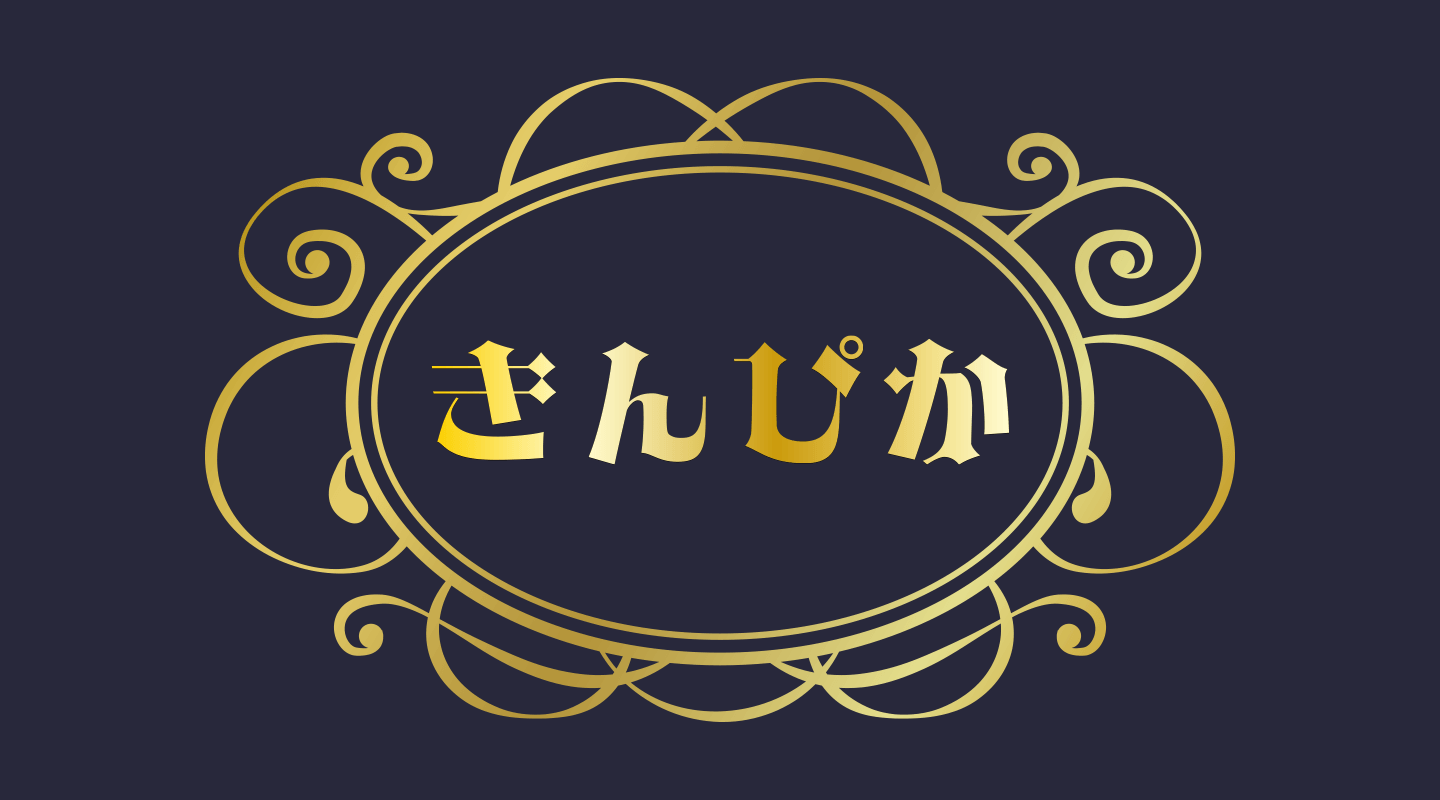
こちらが完成見本です。
フレームもつけてゴージャスにしてみました。

作り方の手順
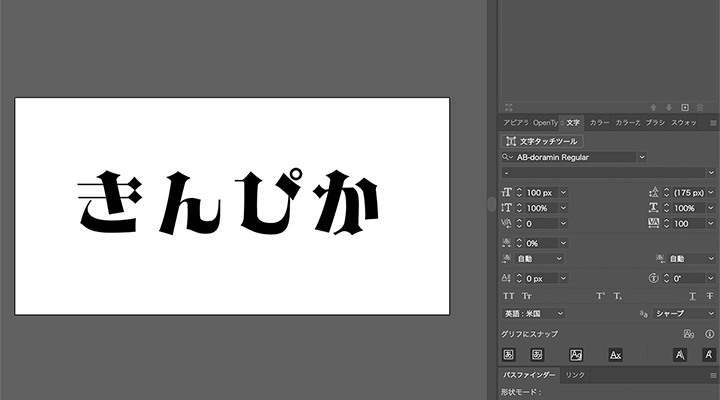
①文字を入力します
まずは文字を入力します。

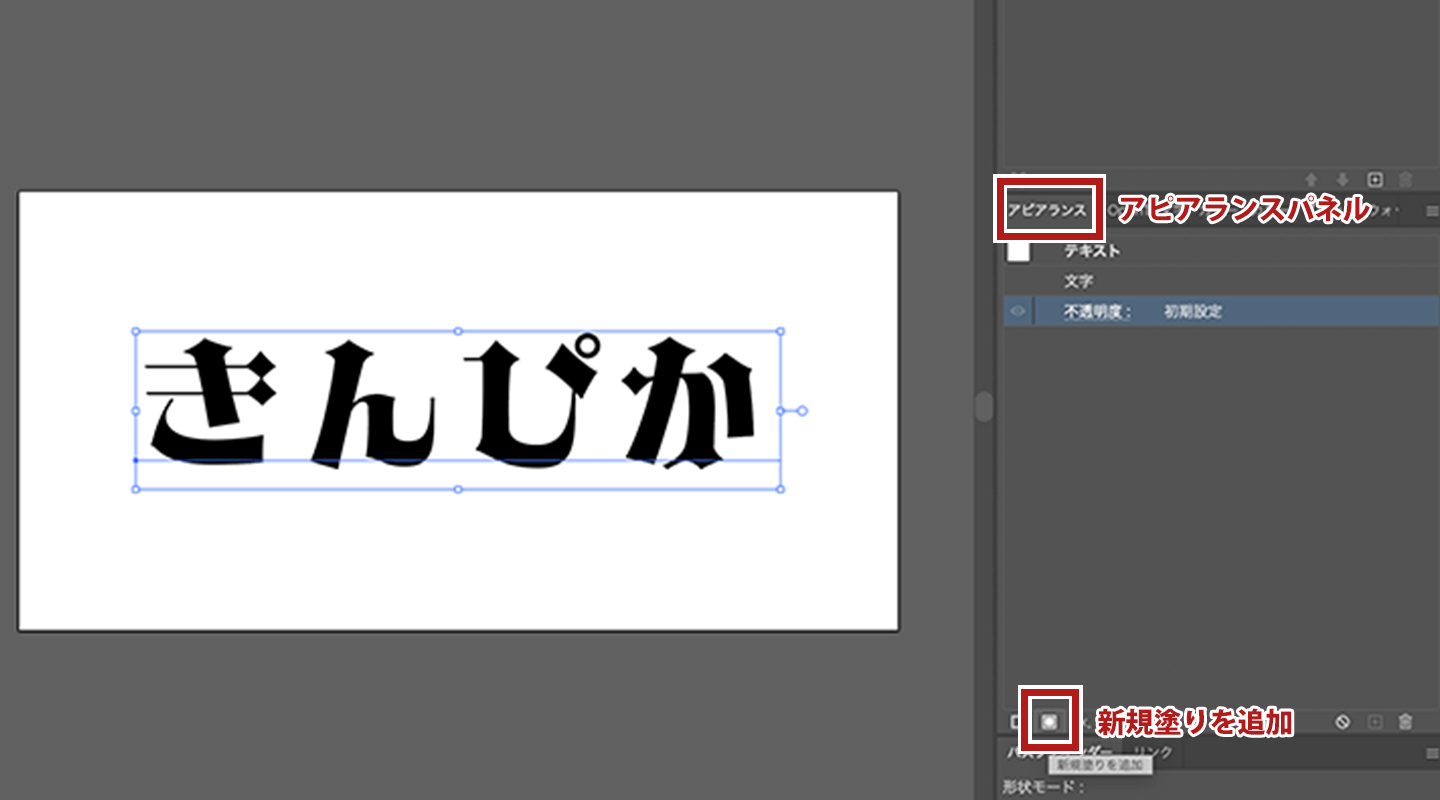
②アピアランスで新規塗りを選択します
アピアランスパネルから「新規塗りを追加」をクリックします。

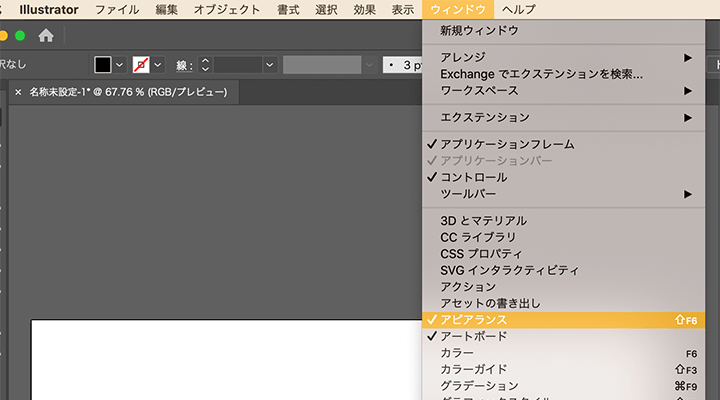
アピアランスパネルが出ていない場合は「ウィンドウ」メニューからアピアランスをクリックしてください。

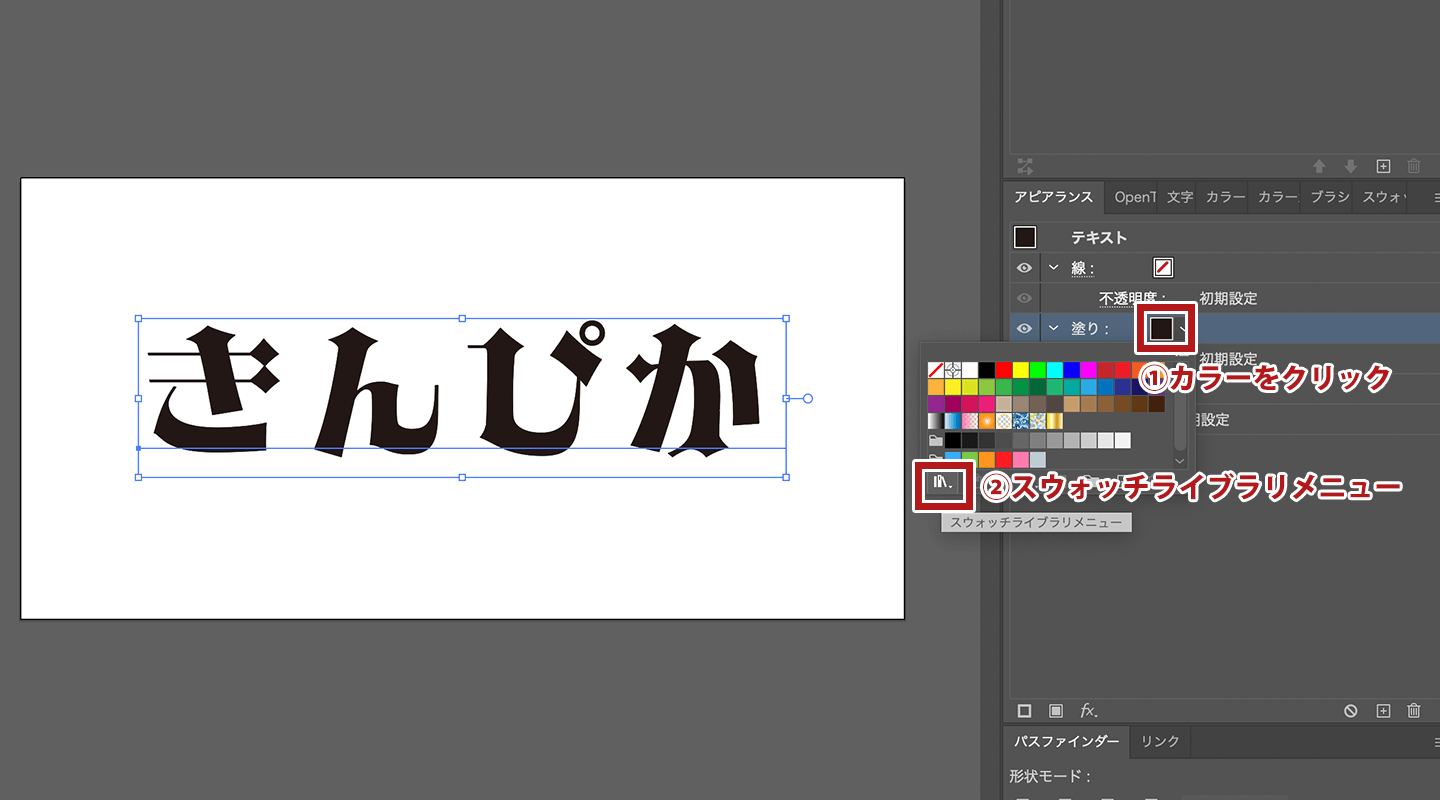
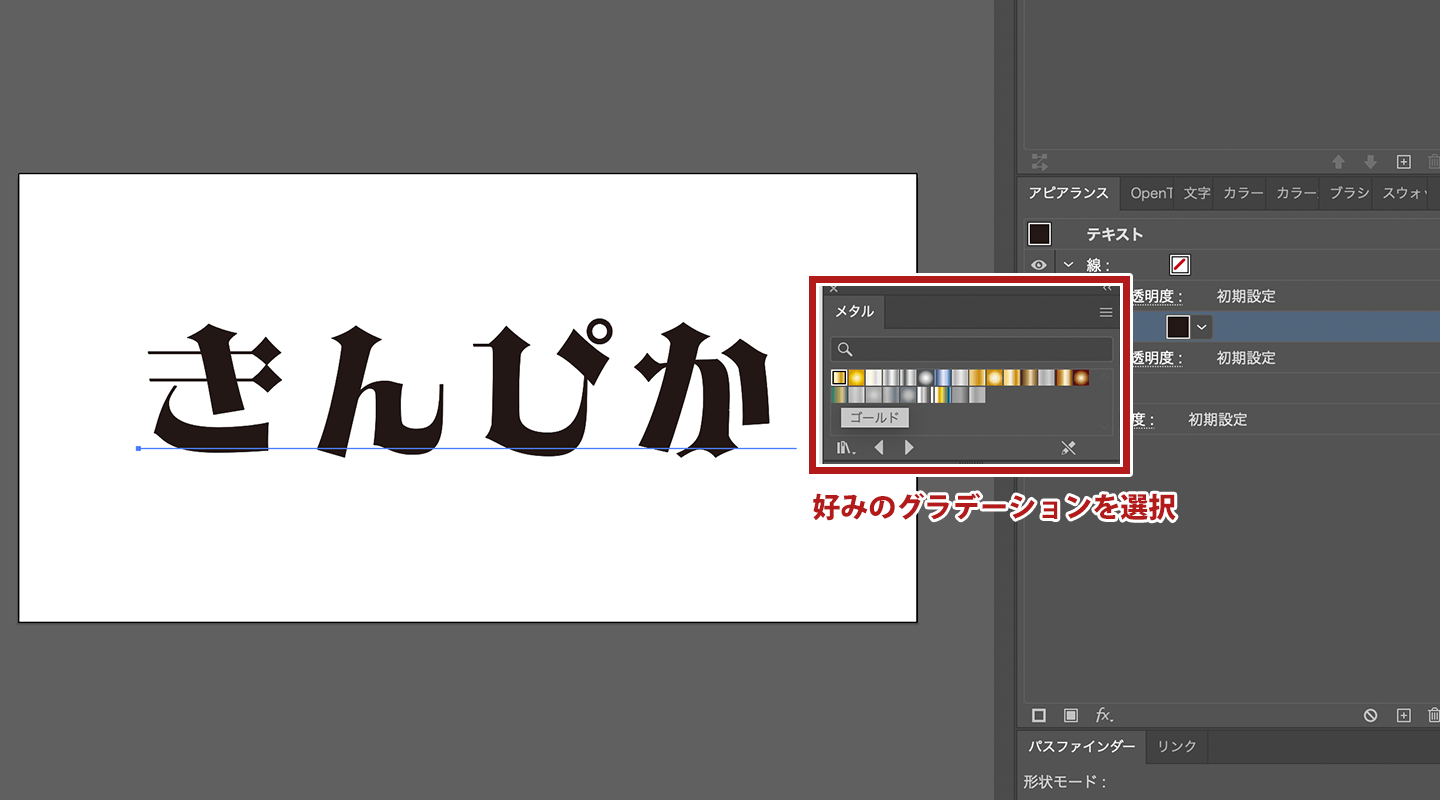
③塗りに「グラデーション」の「メタル」を選択します
先ほど追加した塗りのカラーをクリックしてスウォッチパネルを表示し、パネル内「スウォッチライブラリメニュー」をクリックします。

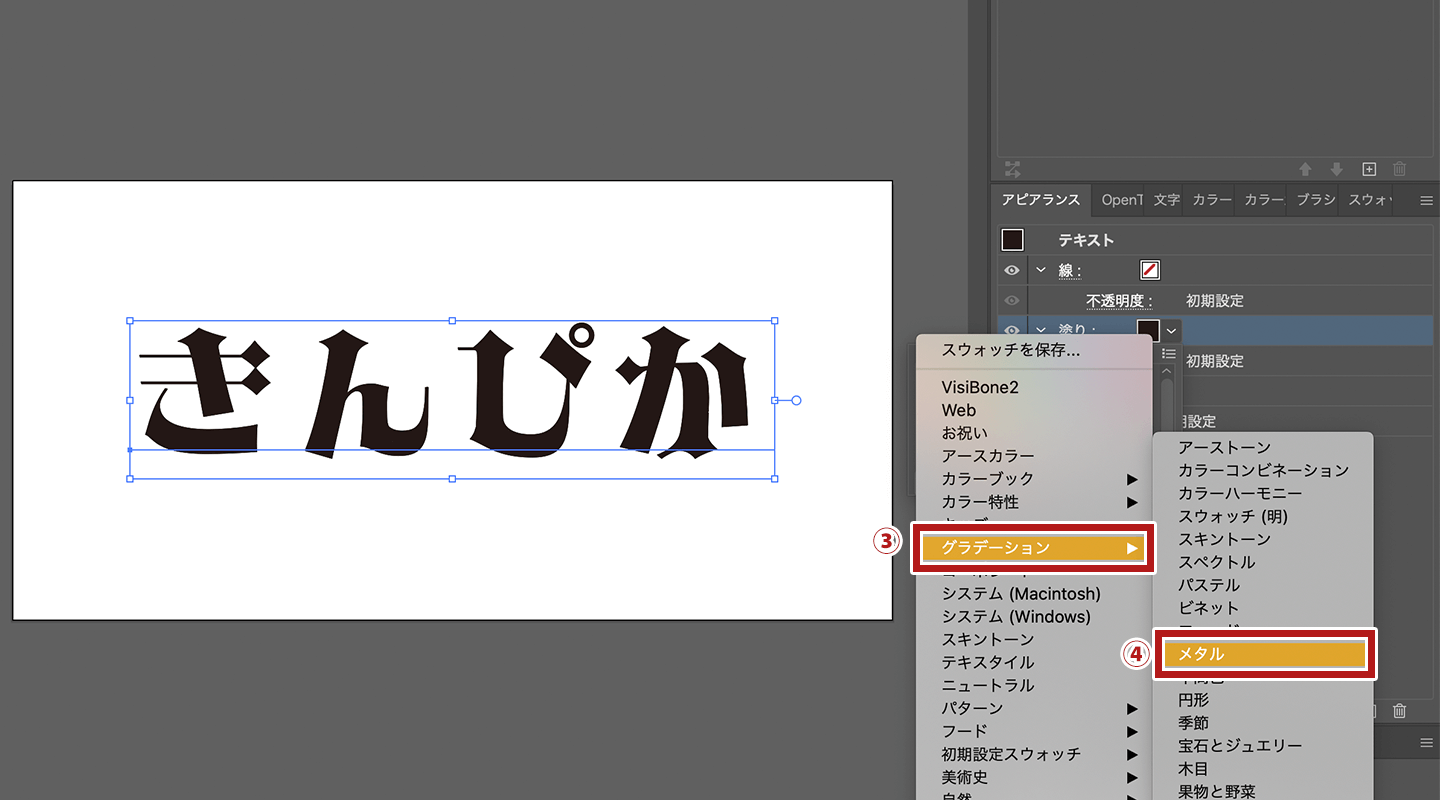
「グラデーション」内「メタル」をクリックします。

④好みのゴールドを選択
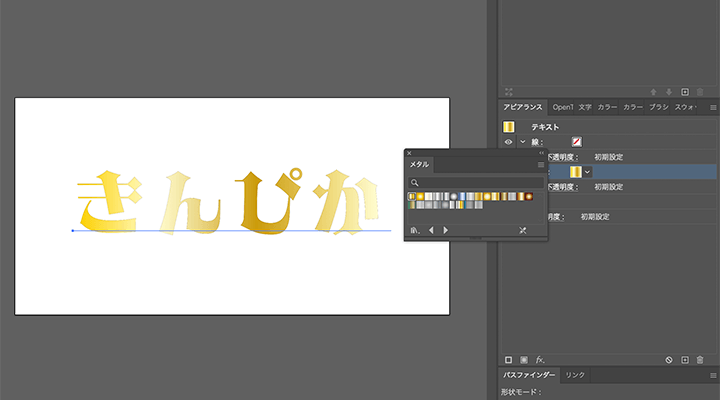
メタルが選択できるようになったので、好みの色を選択します。

金色になりました!

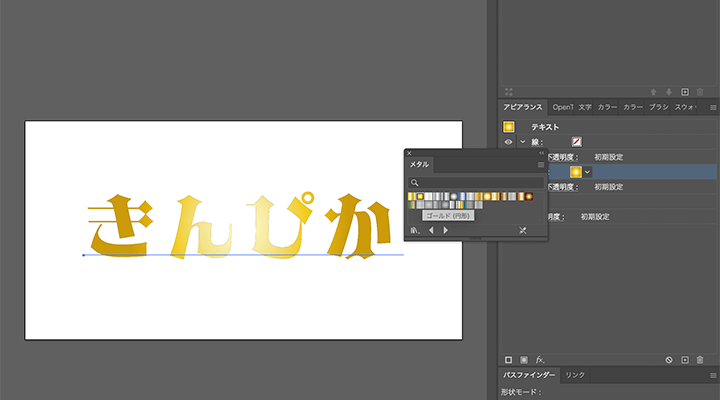
他にもこうゆう金色もありますね。ちょっと違うだけで雰囲気が変わります。

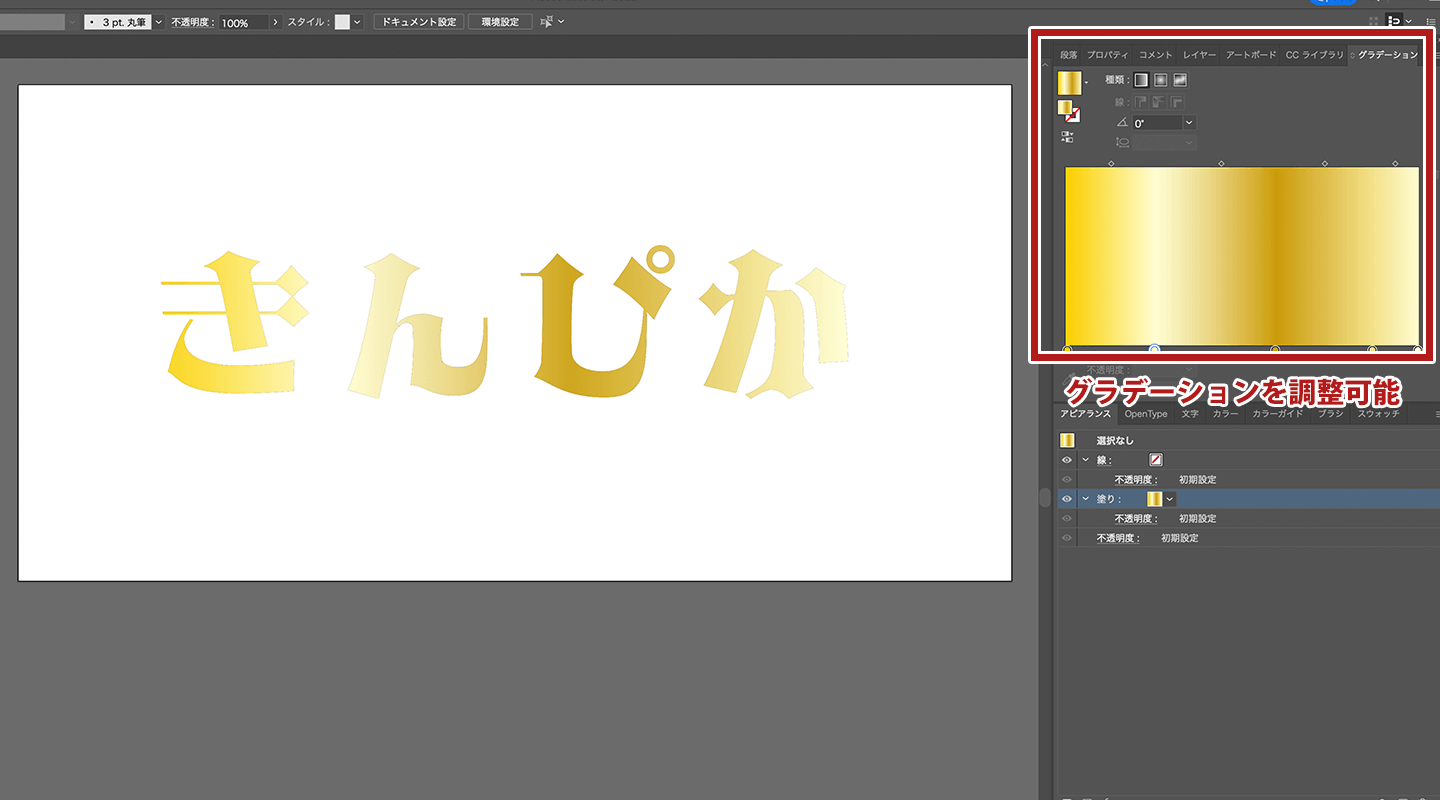
応用編:色や角度を調整する
今回ゴールドはグラデーションを適用しましたね。
ですのでグラデーションパネルにて色や角度の調整も可能です!
例えば「デフォルトでは斜めのグラデーションだけど横向きにしたい」「暗い色を多くしたい」「グラデーションの形を変更したい」などといった調整ができます。
これでぐっと好みのゴールドに近づけることができますね!
グラデーションパネルの使い方はこちらでは解説しませんが、勉強にもなるので是非触ってみてください!

今回はIllustratorにデフォルトで入っているグラデーションで作成しましたが、公開されているスウォッチを利用することもできます。「ちょっと物足りないな」と感じる人は素材を探すのもお勧めです。
もちろんご自身でゴールドのグラデーションを作ってそれを反映させることも可能ですので、色々挑戦してみてくださいね。
まとめ
- グラデーションのメタルを利用する
- 複数のグラデーションが選択できる
- 色や角度の調整も可能
今回はIllustratorで簡単にできるゴールド文字の作り方でした!
あくまでも「簡単」にできる方法なので「もっとゴリゴリなリッチゴールドに!!」なんて時にはまた別の方法や追加の調整が必要となりますが、まずはここから挑戦してみてはいかがでしょうか。